You're receiving this email as you subscribed or purchased a course from cssanimation.rocks. If you'd rather not receive this email, you can unsubscribe below.
Welcome to the first edition of CSS Animation Weekly! My goal with these updates is to share interesting and useful articles on the subject, along with a bunch of inspiring and fun animation examples. To finish I highlight an example of animations in the wild. I hope you enjoy this newsletter, and do share the love.
I'd love to hear your thoughts also, either reply to this message or find me on Twitter.
♥️
Donovan at CSSAnimation.rocks
Articles
Using Animation to Enhance UX
Callum Hart explores some real-world examples of animation on the web and how animation enhances the user experience. Learn how to us animation when creating and maintaining context, explaining what's happening, and adding character.
A Comparison of Animation Technologies | CSS-Tricks
Having a hard time choosing an approach to your web animation? Turns out, there's no right answer. Sarah Drainer explores the many ways we can build animation in this in-depth article.
Fake it 'til you Make it CSS
Kenan Yusuf takes on the challenge of creating animated loading stages and shows how you might ease the transition of loading heavy or slow content.
Featured

Designing Interface Animation - Rosenfeld Media
The wonderful Val Head has just released a new book, Designing Interface Animation. Learn how to use animation to improve feedback, direct attention, express personality and more.
The book covers and is a crash course in motion design theory and practice for web designers, UX professionals, and front-end developers.
Get it today and save 20% with code CSSANIMATE
Inspiration
Profusion
Did you know you can use emoji characters in animations? Imagine the possibilities - explosions of stars, animated thumbs-up, flying poop...
World clocks
SVG, CSS and a little JavaScript combine to create these beautiful animated clocks from our own Donovan Hutchinson. Check out the full tutorial here.
Animation in the wild

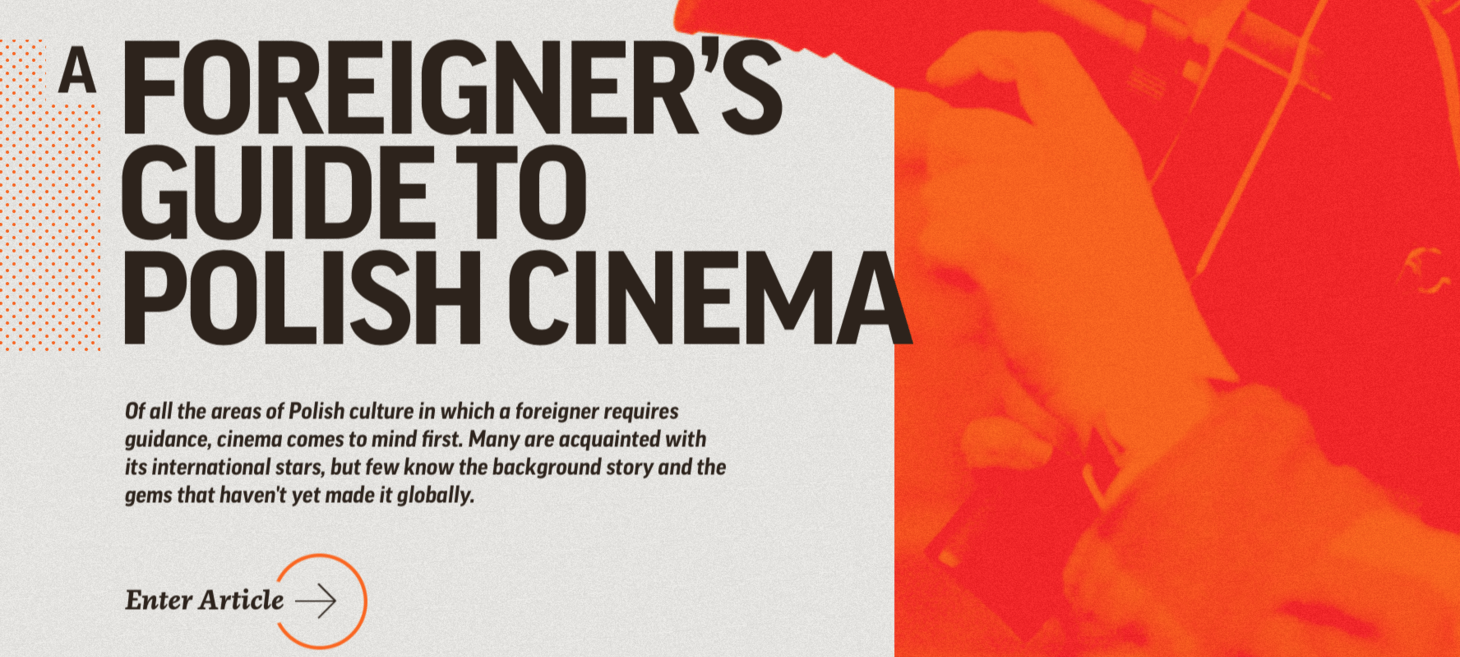
A Foreigner’s Guide to Polish Cinema
Animation in the wild is where we highlight exceptional uses of animation on real-world projects. This week, A Foreigner’s Guide to Polish Cinema.
As part of a series of animated web publications, covering Electronic Music and Photography, animation combines with beautiful typography and visual design to bring this magazine-style website to life.