This week we learn how to make buttery smooth animations, the design process behind Stripe, and how to animate SVG images.
For inspiration we'll explore some creative ways people have used HTML and CSS to create animated browser art. Also, if you're developing websites and want to see what your users are up to, you owe it to yourself to check out Full Story.
As ever, let me know if you find a cool link or article!
♥️
Donovan at CSSAnimation.rocks
Articles
Smooth as Butter: Achieving 60 FPS Animations with CSS3
It can be tricky making animations look smooth but with an understanding of how the browser works, and the right approach, a nice 60fps is possible. José Rosário explains how.
Interview with Benjamin De Cock, Stripe
Stripe is famous for it's use of animation and awesome landing pages. Check out this interview with their very own animator / front-end developer Benjamin De Cock.
How to Design, Code, and Animate SVGs
A great intro to SVG and some ways we can animate them, from Surbhi Oberoi.
Sponsor

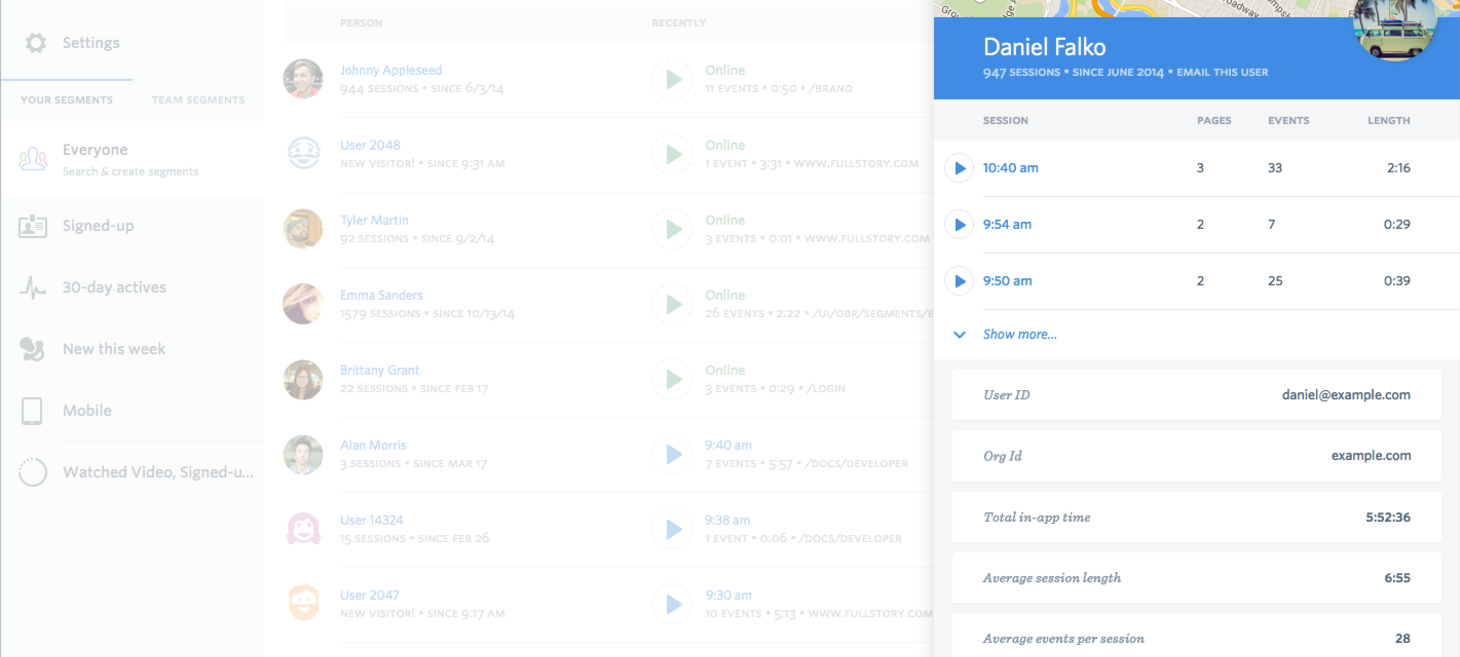
Full Story - See what your users see
Capture everything, and we mean everything (including the full DOM and console logs), about your customer experience with one easy-to-install script. Try it free!
Inspiration

CSS only animated rocket
Another demo created entirely from HTML and CSS. Clouds of dust animate as this rocket takes off. Nice work from Eva Lettner.

Colour changing Mexican buildings
Mustafa Enes creates a lovely 3d animation using HTML and CSS cubes.

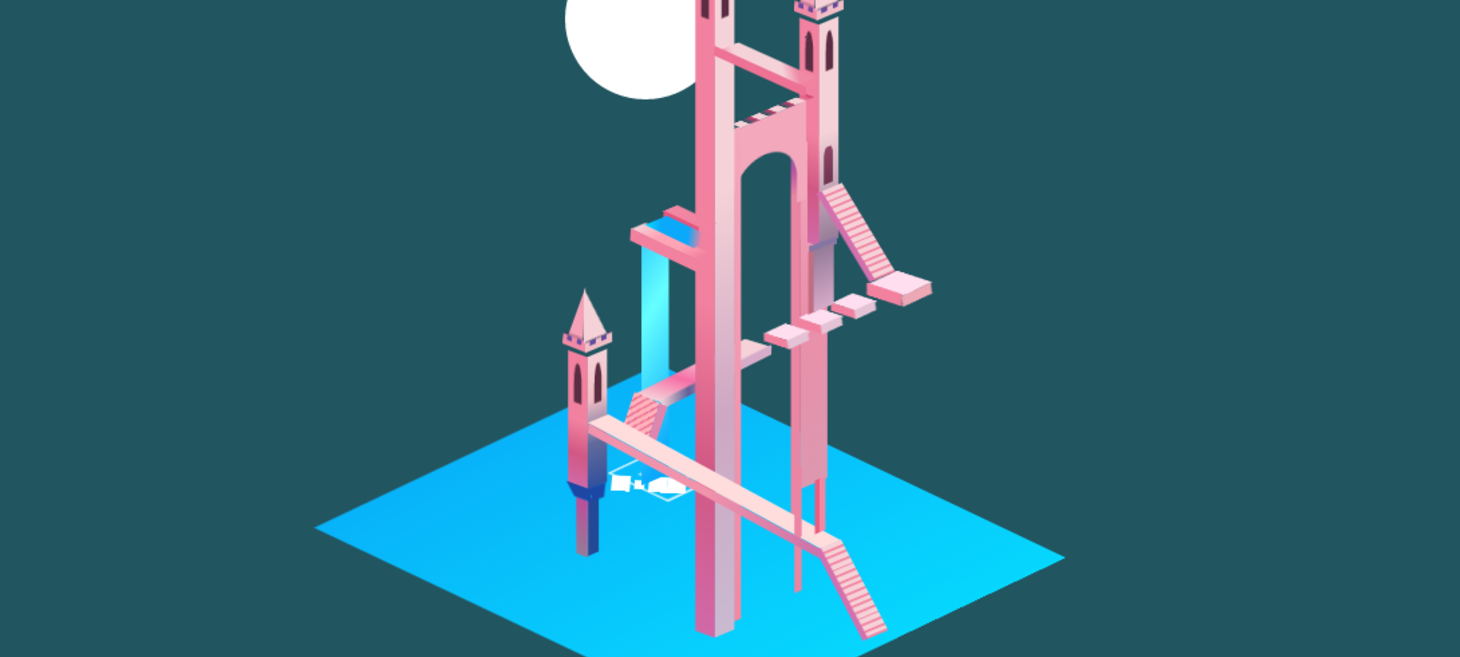
Monument Valley Pt.1
A scene from the popular iOS game Monument Valley, recreated using only CSS. Nice work from Mandy Cho. The detail here is amazing.
Animation in the wild

Attack The Front
This site links out to interesting UX and UI articles. Check out the lovely smooth transitions on scroll.