This week we dive into one of my favourite subjects, cubic-bezier curves, and learn how we can use them to make our animations better. We also get into how we can apply these animations to our UI and micro-interactions.
For inspiration, check out a kick-ass retro cassette player, learn about sorting algorithms and see how subtle animation can even help a bank website stand out.
As ever, let me know if you have anything awesome to share, and have fun!
♥️
Donovan at CSSAnimation.rocks
Articles
Upgrading CSS Animation With Motion Curves
Nash Vail demonstrates the power of bezier curves to create better animations.
Reading the CSS Specs - Animations
Molten Computer describes some of the ways keyframes are awesome.
UI Animation. Microinteraction for Macroresult
Animated micro interactions - learn all about using animation to improve how we interact with buttons, pull-down effects and loading states.
Sponsor

Hotjar
See how your visitors are really using your site. HotJar brings together awesome heatmaps, screen recordings and polls for a complete picture of your website activity.
Inspiration

Original Sony Walkman TPS-L2
Amazing work from Louis Coyle - a 3D Walkman with working buttons (and sounds)

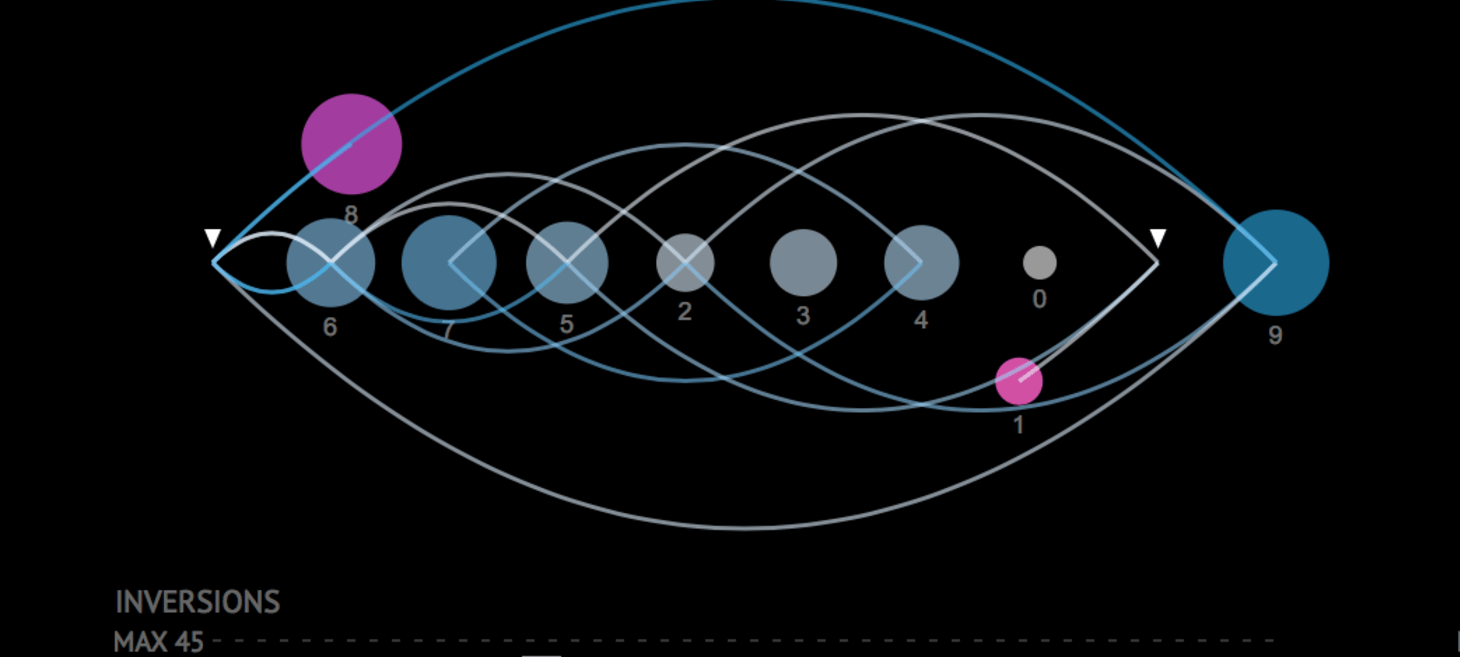
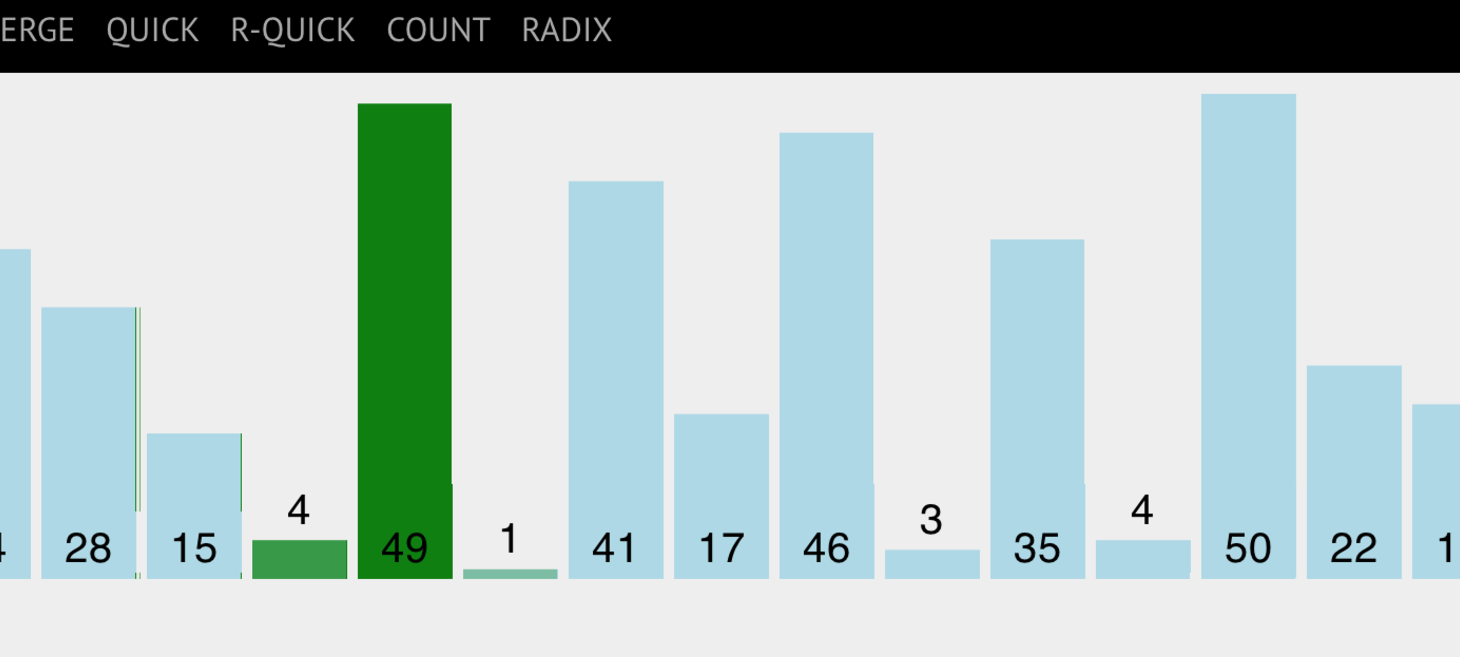
VisuAlgo - Sorting (Bubble, Selection, Insertion, Merge, Quick, Counting, Radix)
Another site that shows you how various sorting algorithms compare.

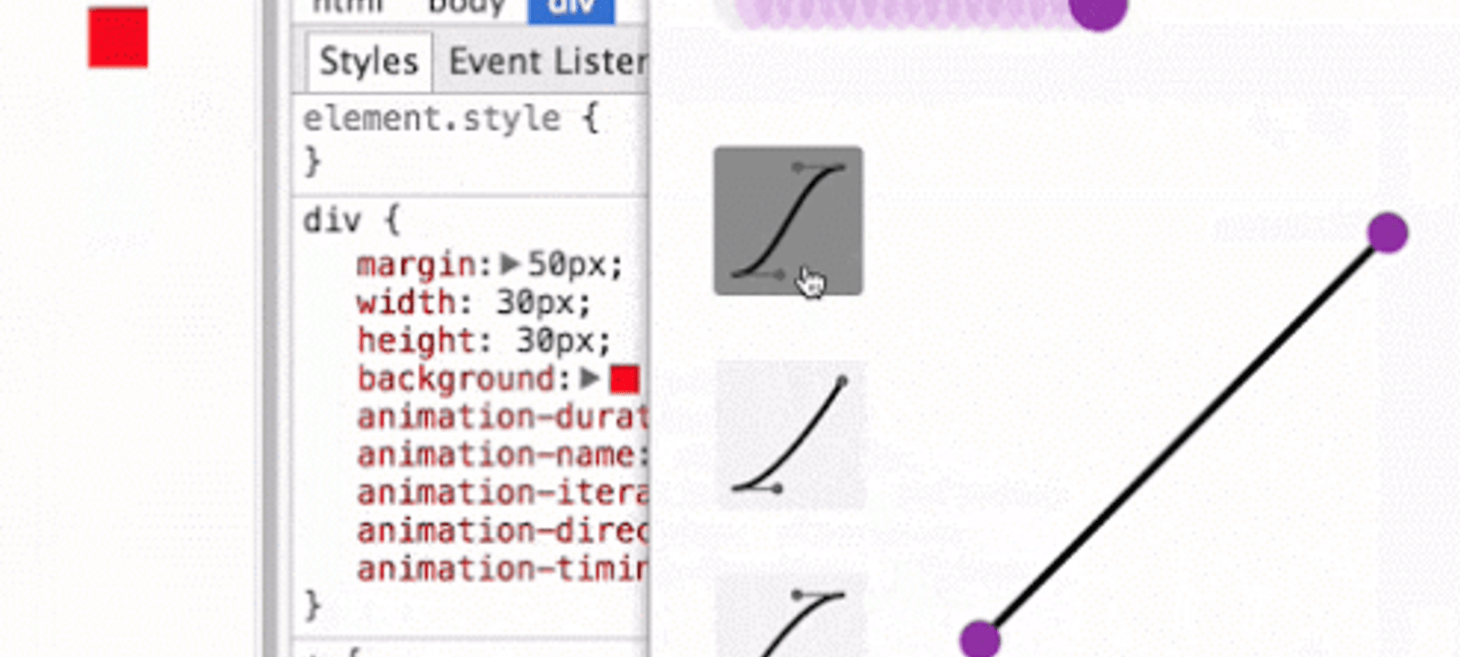
CSS Animation Tip
Did you know you can use Chrome's built-in cubic-bezier easing tool to craft animations?

Depth of field simulation using CSS
This is a nifty effect, creating an animated depth of field effect using CSS.
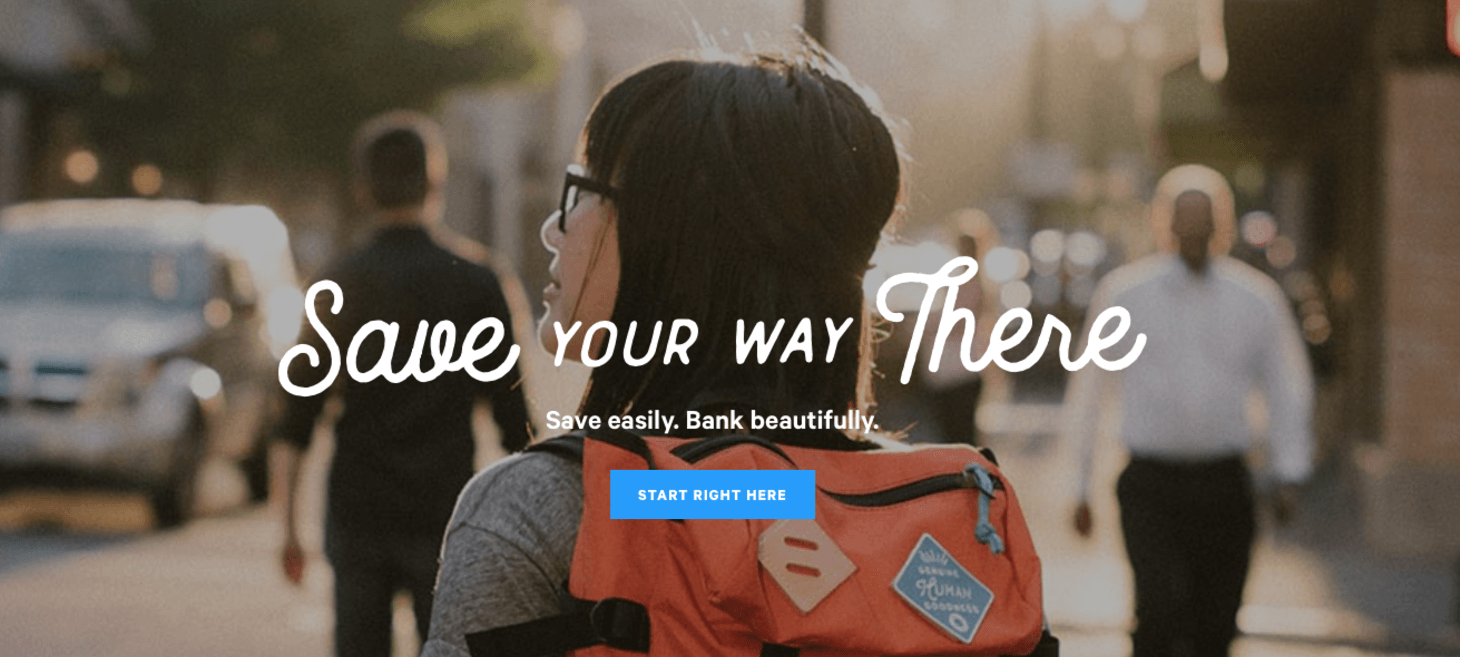
Animation in the wild

Simple
I love the use of slow, gliding movement on this website. Loads of subtle animations as you scroll, but also check out the hover effect on the links.