حركة ايقونة التفضيل على تويتر
June 27, 2025
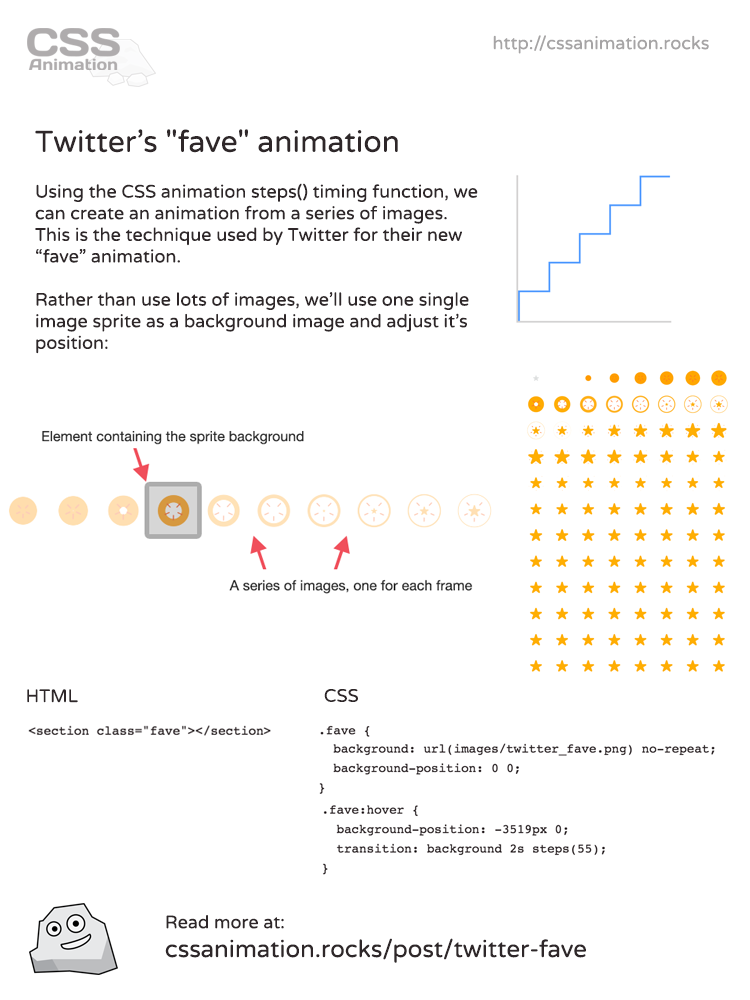
حدثت تويتر مؤخراً تصميم زر التفضيل الخاص بها وقدمت حركة جديدة لهذا الزر. بدلاً من الإعتماد على خاصية CSS transition، الحركة تستخدم سلسله من الصور. اليكم كيفية انشاء الحركة بأستخدام خاصية التوقيت steps في CSS
وهم الحركة
هذا التأثير مشابه لأجهزة Zoetrope القديمة، والتى قدمت أعداد من الرسوم بشكل سلسلة حول إسطوانة. بدلاً من إسطوانة، في هذا الدرس سوف نظهر عدد من الصور المسطحة بداخل عنصر.
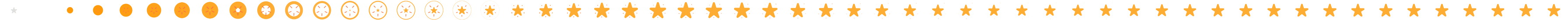
عرض توضيحي
قِف على النجمه لترى الحركة.
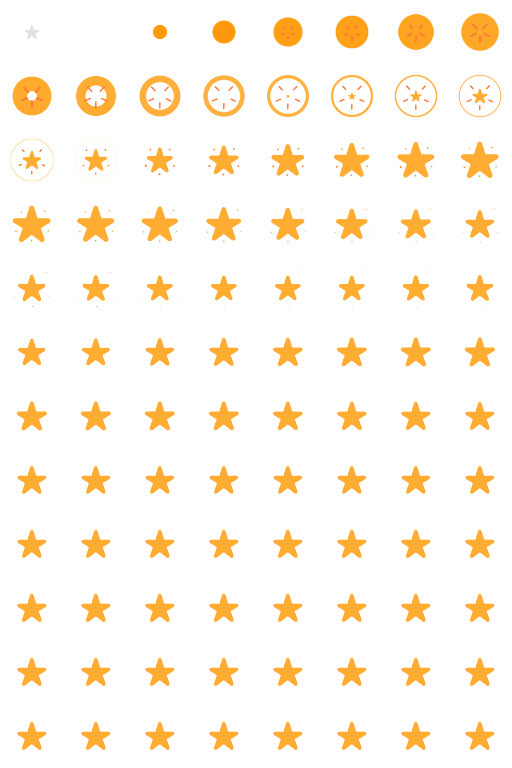
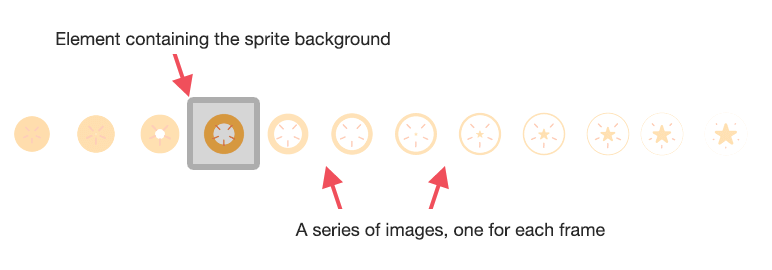
فى هذا المثال سوف نبدأ بإنشاء عدد من الصور التى سنصنع منها الحركة. هنا سنقوم بإستخدام جزء من مجموعة الصور من حركة رمز التفضيل الخاص بتويتر:

لتحريك هذه الإطارات، يجب علينا صفها على سطر واحد. [هذا الملف[ يحتوى على هذه الإطارات موضوعة على سطر واحد، مما يتيح لنا الإمكانية بالإنتقال من الإطار الأول إلى الإطار الأخير عن طريق تحديد موضع الخلفية.

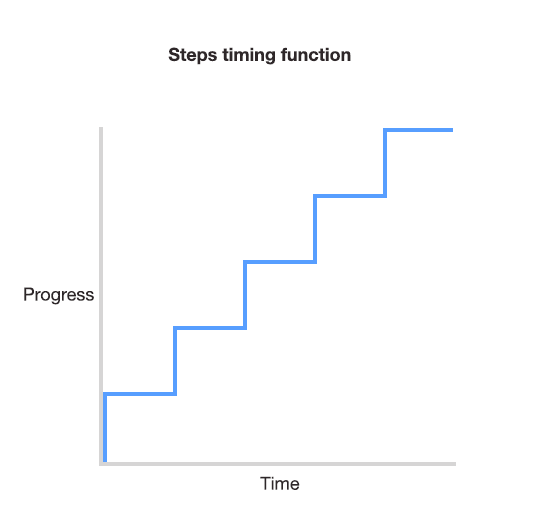
دالة التوقيت ()Steps
كما هو الحال مع معظم دوال التوقيت مثل ease أو cubic-bezier، الانتقال يتم بسلاسة بين البداية والنهاية. ولكن دالة التوقيت steps مختلفة. بدلاً من الإنتقال بسلاسة، تقوم هذه الدالة بتقسيم الإنتقال الى عدد من الخطوات والتحرك بشدة بين كل خطوة.

بدايةً، سنقوم بإنشاء الـ HTML
<section class="fave"></section>الصورة الخلفية
والأن يمكننا تعديل التصميم بعض الشيء ووضع الصورة الخلفية:

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}سنضيف صيغة الـ hover، وذلك يكون عندما نقرر إن على موضع الخلفيه أن يتحرك الى نهاية سلسلة الصور:
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}لاحظ القاعده الثانيه، تحدد الـ transition . فى هذه الحاله نحن نريد نقل خاصية الخلفيه، وتفعيل الإنتقال لمدة ثانيتين، بإستخدام خاصية التوقيت steps. جزء ال steps يشمل على القيمه 55، كأن هناك 55 إطار فى هذه الحركه.
التأثير هو انه عندما نقف على العنصر، يقفز خلال الإنتقال فى 55 خطوه متساويه.
لماذا لا نستخدم gif ؟
صور ال gifs المتحركه ممكن ان تحتمل استخدامها ولكن فى هذه الحاله لن تكون خياراً مثالياً. حجم الملف بشكل عام سيصبح اسوأ ومعدل الإطار سيصبح من الصعب التحكم به. بهذه الطريقه نحن نستطيع ان نوقف, نعيد أو نصنع كل أنواع التعديلات الخاصه بالحركه بإستخدام CSS.
إستخدامات أخرى لـ "()steps"
تحريك مجموعة من الرسومات فى صورة واحدة هو واحد من استخدامات دالة التوقيت steps. أى شىء يتطلب تحريكه فى عدد من الخطوات المنفصله هو خيار جيد جداً لهذه الدالة. فمن الممكن على سبيل المثال أستخدامها لإنشاء ساعه تدق.
لوحة المساعدة
إذا استمتعت بهذا المقال، بإمكانك مشاركته على تويتر أو حفظ هذا الموجز المفيد.