Baymax in CSS
Een geanimeerde versie van Baymax, het Big Hero 6 personage, zijn gezicht gemaakt met één enkel element.
Translated by Denis Valcke

Back to the English version

Een geanimeerde versie van Baymax, het Big Hero 6 personage, zijn gezicht gemaakt met één enkel element.
Translated by Denis Valcke

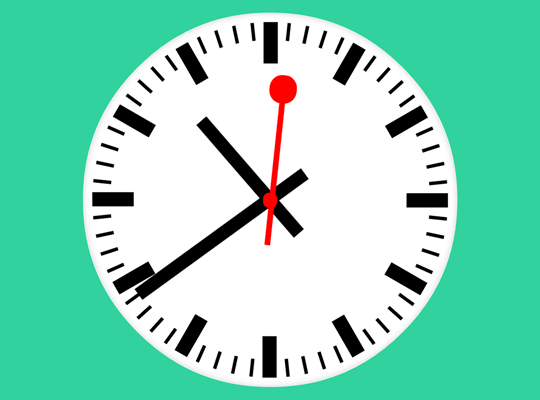
Met behulp van CSS en wat JavaScript, kunnen we een klok ontwerpen en animeren in verschillende stijlen.
Translated by Denis Valcke

Wat trucjes om lijstitems aan te kondigen met behulp van animatie.Lijstitems animeren
Translated by Denis Valcke

Met pseudo-elementen krijg je twee extra HTML elementen bij ieder element! Hieronder zie je hoe je deze kan animeren als je er over hovert. Ga hier wel doordacht mee om.
Translated by Denis Valcke

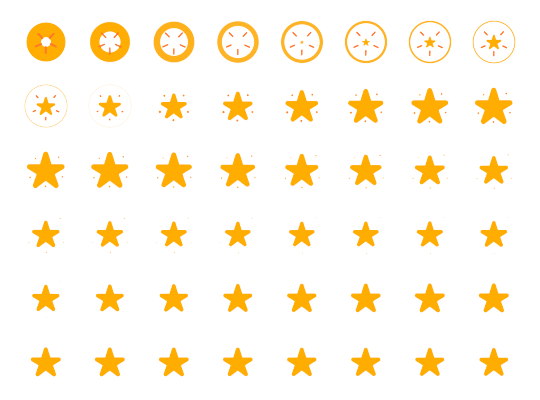
Ontdek hoe de fancy, nieuwe "fave" animatie werkt door het gebruik van de CSS steps() timing functie.
Translated by Denis Valcke
The latest tutorials and inspiration every week!