Baymax w CSS
Jednoelementowa animowana wersja twarzy bohatera Baymax z filmu Big Hero 6.
Translated by Mateusz Kurlit

Back to the English version

Jednoelementowa animowana wersja twarzy bohatera Baymax z filmu Big Hero 6.
Translated by Mateusz Kurlit

Stworzenie lekkiej i zarazem płynnej animacji za pomocą CSS i SVG
Translated by Mateusz Kurlit

Korzystając z CSS i JavaScript, zaprojektujemy i zaanimujemy różne rodzaje zegarów.
Translated by Mateusz Kurlit

Kilka sztuczek dotyczących wyświetlania elementów listy za pomocą animacji.Animowanie Elementów Listy
Translated by Mateusz Kurlit


Odtwarzanie klasycznego wideo instruktażowego Portalu za pomocą HTML i CSS
Translated by Mateusz Kurlit

How Disney's 12 Principles of Animation can be applied to web designs
Translated by Mat Chabros

Pseudo elementy zapewniają za darmo dwa dodatkowe elementy HTML! Tutaj zobaczymy jak animować je po najechaniu. Używać je mądrze.
Translated by Mateusz Kurlit


Tytuł Gwiezdnych Wojen z 'Przebudzenia Mocy' animowane za pomocą CSS
Translated by Mateusz Kurlit

Skrzyżuj oczy, aby zobaczyć efekt 3D stworzony za pomocą CSSSkrzyżuj oczy, aby zobaczyć efekt 3D stworzony za pomocą CSS
Translated by Mateusz Kurlit

Opis różnic między transiations (przejścia) a animations (animacje) w web animacjach.
Translated by Matt Chabros

Dowiedz się jak jest zbudowana nowa animacja "dodaj do ulubionych", która korzysta z funkcji steps() w CSS.
Translated by Paweł Kuna

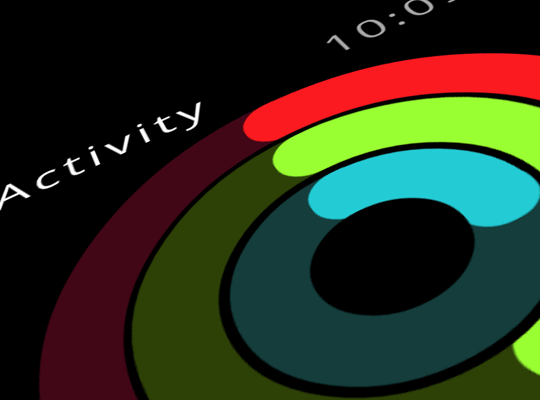
Odtworzenie radialnych tarcz Apple Watch za pomocą CSS.
Translated by Mateusz Kurlit

Dlaczego animacje działają tak dobrze i jak można je wykorzystać do poprawienia projektów sieciowych.
Translated by Mateusz Kurlit

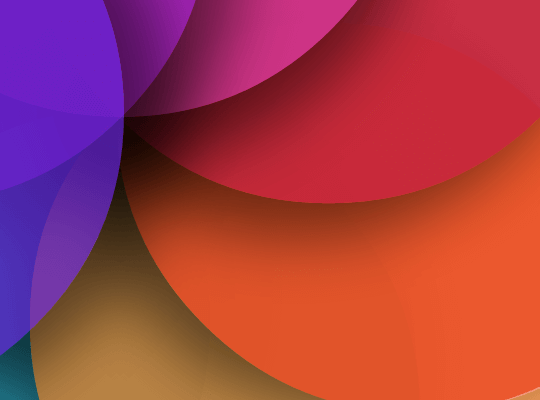
Tworzenie i animowanie zaproszenia na WWDC 2015 za pomocą nieprzezroczystości i kolorowania.
Translated by Mateusz Kurlit
The latest tutorials and inspiration every week!