Mac Plus CSS
June 27, 2025
Ich werde mich immer daran erinnern, wann ich den Apple Mac Plus verwenden konnte. In diesem Beitrag werde ich versuchen, diesem schönen Computer Tribut zu zollen, indem ich ihn in CSS erstellt.
Retro-Stil
Lassen Sie uns (virtuell) einen Computer bauen. Nicht irgendein alter Computer, sondern ein Computer, der für viele von uns eine Einführung in die Welt von Apple war. Der Macintosh Plus, Codename Mr. T, wurde 1986 erstmals eingeführt und verfügt über 1 MB RAM und einen 8-MHz-Prozessor. Abgesehen von all dieser rohen Kraft war es ein wirklich süßes Design, das den Computer mehr Spaß machte.

In diesem Projekt werde ich ein 3D-Modell des Macintosh Plus erstellen und dreidimensional darstellen. Durch die Verwendung der CSS-Keyframe-Animation bewegen wir uns auf dem Bildschirm, um den 3D-Effekt besser zu zeigen.
Warum CSS verwenden?
Mit Cascading Style Sheets können Sie den Inhalt von Webseiten standardmäßig gestalten. CSS, alles über Schriftarten, Farben, Positionierung und Hintergrundbilder, ist ein unverzichtbares Werkzeug für die Erstellung moderner Webseiten. Es ist nicht nur für zweidimensionale Inhalte. Mithilfe von 3D-Transformationen und -Positionierungen können Sie mit CSS auch Tiefe hinzufügen.
Das Erstellen von Szenen in CSS führt zu einer geringeren Dateigröße als für Bilder. In diesem Beispiel komprimiert das CSS auf nur 4 KB und der HTML-Code weniger als 1 KB. Ein gleichwertiges Bild wäre 100 KB oder mehr.
Live-Demo und Quellcode
Siehe den CSS Mac Plus online.
Der vollständige Quellcode kann hier heruntergeladen werden. Sie können die vollständige CSS-Datei auf Github anzeigen.
Sie können die verschiedenen Phasen auch verfolgen, indem Sie den Ordner 'Beispiele' in den Projektdateien nachschlagen.
Auf Präfixe
Ich habe alle CSS-Präfixe in den Codebeispielen weggelassen, um den Code lesbarer zu machen. Wenn Sie daran selbst arbeiten, stellen Sie sicher, dass Sie Präfixe für die anderen Browser wie Webkit, Moz, MS und O angeben.
Die Bühne vorbereiten
Beim Erstellen von 3D mithilfe von HTML benötigen wir eine Szene, in der es erstellt werden kann. Beginnen Sie mit einem Container-HTML-Element:
<div class="stage"></div>Dies ist ein einfaches div mit der Klassenstufe und dient als Container für unser 3D-Objekt.
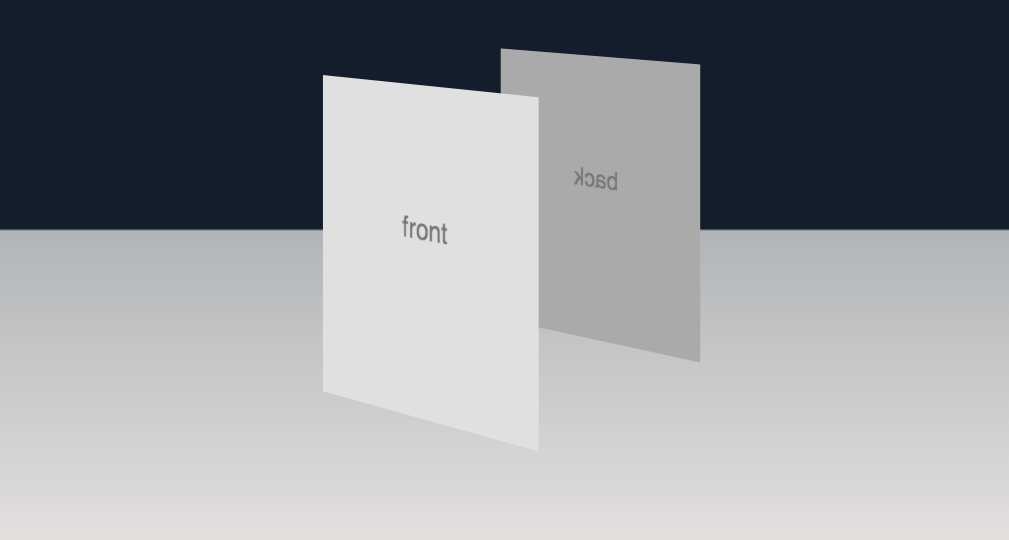
Um es als 3D-Container festzulegen, legen wir einige CSS-Eigenschaften, Perspektive und Ursprung der Perspektive fest. Die perspektivische Eigenschaft ähnelt dem Fluchtpunkt einer Szene. Je kleiner der Wert, desto kürzer der Fluchtpunkt und desto extremer der Effekt. Dieses Bild zeigt, wie das Ändern des Werts die Form einer Szene ändert:

Versuch es selber
Wenn Sie möchten, suchen Sie nach der Datei screen.css im Ordner Examples / 01-Perspektive in den Projektdateien. Sie können den perspektivischen Wert aktualisieren und den Effekt sehen, indem Sie die Datei index.html aus demselben Ordner in Ihrem Browser öffnen.
Die Perspektive-Ursprung-Eigenschaft legt die Anzeigeposition fest. Wenn Sie sie ändern, können Sie von oben, von unten oder von der Seite auf die Szene blicken.
In diesem Beispiel habe ich einen perspektivischen Wert von 1.600 Pixel gewählt. Das CSS sieht so aus:
.stage {
perspective: 1600px;
perspective-origin: 50% 100px;
}Der Stylesheets-Ordner in der ZIP-Datei des Projekts enthält die vollständigen CSS-Regeln zum Einstellen der verschiedenen anderen Eigenschaften der Bühne, einschließlich Hintergrund, Breite und Höhe.
Planung der Struktur
Nach einer Etappe werden wir einige HTML-Elemente verwenden, um den Computer zu erstellen. Anstatt alles bis ins letzte Detail zu berücksichtigen, konzentrieren wir uns größtenteils auf die Details der Front.
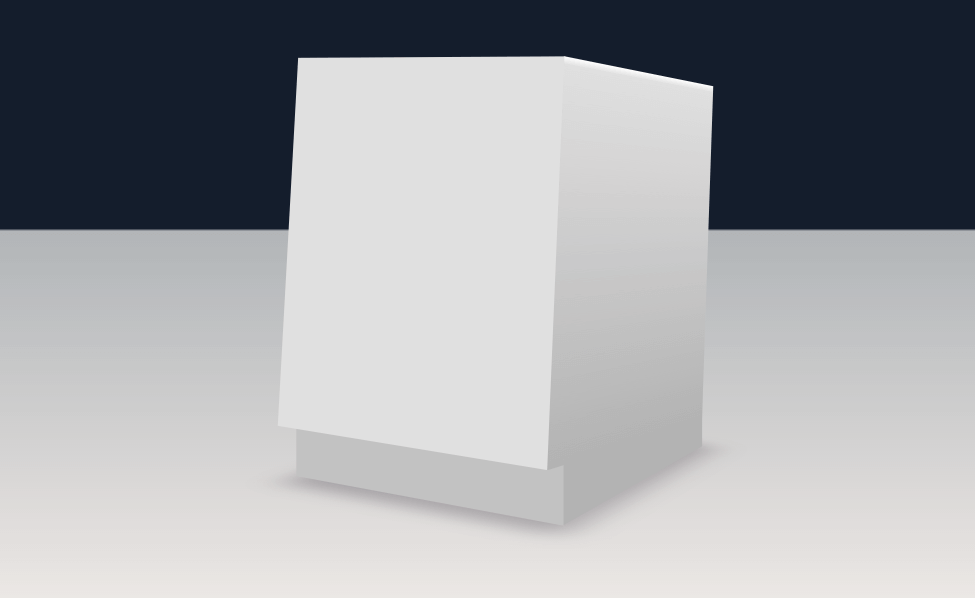
Der Hauptkörper des Mac ist eine Box, die leicht schräg nach hinten geneigt ist und auf einer flachen Basis sitzt.
Dies bedeutet, dass zwei Boxen hergestellt werden müssen, von denen sich eine etwas nach hinten neigt und auf einer flacheren Box sitzt. Um diesen Effekt zu erzeugen, verwenden wir die CSS-Transformationseigenschaft.
Wenn Sie den vollständigen HTML-Code anzeigen möchten, finden Sie ihn in den Projektdateien in der Datei index.html.
Transforms
Mit der CSS-Transformationseigenschaft können wir Elemente auf der Seite drehen, neigen, positionieren und sogar skalieren. Wir können die Positionierung und Drehung nutzen, um unsere Szene zu erstellen.
Eine Transformationseigenschaft könnte folgendermaßen aussehen:
.example {
transform: rotateY(45deg) translateZ(-100px);
}Sie erstellen eine Transformation durch Verketten einer Reihe von Anweisungen. In diesem Beispiel wird das Beispielelement um 45 Grad um die Y-Achse gedreht und dann entlang der Z-Achse um 100 Pixel nach hinten verschoben.
Es sollte ungefähr so aussehen:

Ein Beispiel für CSS-Transformationen finden Sie im Ordner Examples / 02-Transforms in den Projektdateien. Zwei
Elemente werden im Beispiel positioniert und ihre Position kann durch
Bearbeiten der Include-Datei02-Transforms / css / screen.css geändert
werden.
Ursprung verwandeln
Wenn Sie Elemente um den Ort drehen, sollten Sie bedenken, dass die Transformationen einen Ursprung haben, der festgelegt werden kann. Der Transformationsursprung ist ein Punkt, auf den durch Angabe der X-, Y- und Z-Werte Bezug genommen wird. Dies ist die Standardeinstellung:
.default-origin {
transform-origin: 50% 50% 0;
}Beim Erstellen dieses Beispiels habe ich die Standardeinstellung beibehalten.
Die Boxen herstellen
Wir können einige Transformationen verwenden, um den Hauptteil des Computers einzurichten. Das HTML sieht so aus:
<div class="stage">
<div class="positioning animated">
<div class="mac">
<figure class="back"></figure>
<figure class="left"></figure>
<figure class="right"></figure>
<figure class="top"></figure>
<figure class="base-front"></figure>
<figure class="base-left"></figure>
<figure class="base-right"></figure>
<figure class="base-back"></figure>
<figure class="front"></figure>
<figure class="shadow"></figure>
</div>
</div>
</div>Innerhalb der Bühne gibt es ein Div, mit dem ich den Computer auf der Seite positioniere. Darin ist der Mac selbst. Die beiden Kästen bestehen selbst aus Figurenelementen. Diese Elemente repräsentieren die Seiten, die Oberseite, die Vorderseite und die Rückseite der beiden Boxen.
Es gibt auch eine Figure, die den Schatten darstellt.
Dieses Beispiel finden Sie im Ordner Examples / 03-Boxes.
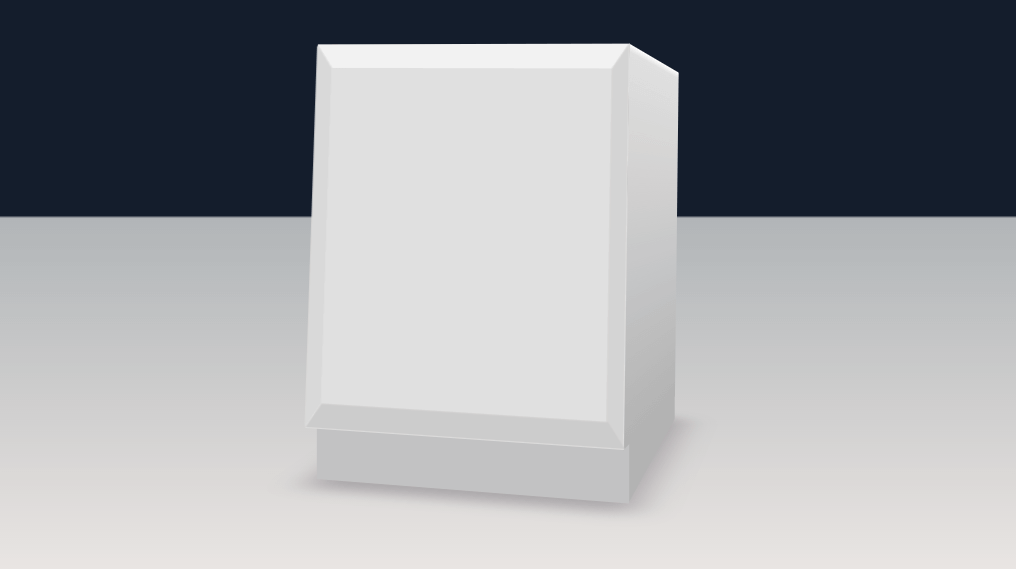
Das Ergebnis, das wir uns vorstellen, sieht so aus:

Jedes der Felder wird mithilfe der CSS-Umwandlungseigenschaft an Ort und Stelle transformiert. CSS-Verläufe werden verwendet, um der Szene Tiefe zu verleihen.
Das CSS sieht so aus:
.front {
height: 11.5em;
width: 9.6em;
background: #e0e0e0;
transform: rotateX(5deg) translateZ(5.43em);
}
.back {
height: 11.5em;
width: 9.6em;
background: linear-gradient(top, #f2f2f2, #e6e6e6 0.25em, #c2c2c2);
transform: rotateX(5deg) translateZ(-5.45em) rotateY(180deg);
}
.top {
height: 10.95em;
width: 9.6em;
background-color: #ebf0dc;
background: linear-gradient(left, #fafafa, #d9d9d9 0.25em, #d9d9d9 9.35em, #fafafa);
transform: rotateX(5deg) rotateX(90deg) translateZ(5.45em);
}
.left {
height: 11.5em;
width: 10.9em;
background: linear-gradient(top, #ffffff, #e0e0e0 0.25em, #b3b3b3);
transform: rotateX(5deg) rotateY(-90deg) translateZ(5.45em);
}
.right {
height: 11.5em;
width: 10.9em;
background: linear-gradient(top, #ffffff, #e0e0e0 0.25em, #b3b3b3);
transform: rotateX(5deg) rotateY(90deg) translateZ(4.14em);
}
.base-front {
height: 2.1em;
width: 9.6em;
background: #c2c2c2;
transform: translateY(10.7em) translateZ(5em);
}
.base-back {
height: 2.1em;
width: 9.6em;
background: #b3b3b3;
transform: translateY(10.7em) translateZ(-5em) rotateY(180deg);
}
.base-left {
height: 2.1em;
width: 10em;
background: #b3b3b3;
transform: translateY(10.7em) rotateY(-90deg) translateZ(4.99em);
}
.base-right {
height: 2.1em;
width: 10em;
background: #b3b3b3;
transform: translateY(10.7em) rotateY(90deg) translateZ(4.58em);
}
.shadow {
width: 10em;
height: 11em;
background: transparent;
transform: rotateX(90deg) translateZ(-7.4em) translateX(20em);
box-shadow: -20.2em 0 1.8em rgba(100, 90, 100, 0.4);
}Jeder der Figuren wurde eine Breite und Höhe sowie ein CSS-Hintergrundverlauf oder eine Farbe zugewiesen. Die Figuren werden dann mit der **transform **-Eigenschaft positioniert. Zum Beispiel wird die linke Seite um 90 Grad gedreht, bevor sie um die halbe Breite des Computers verschoben wird.
Die vordere Figur wird entlang der Z-Achse nach vorne verschoben, die Hälfte der Länge des Computers und die Rückseite wird um 180 Grad gedreht, bevor sie zurück verschoben wird.
Bei den Teilen der oberen Box wird jede der Figuren um 5 Grad um die X-Achse zurück gedreht. Dies bedeutet, dass der Hauptteil des Macintosh Plus nach hinten geneigt ist.
Schließlich
verwendet die Schattenfigur die CSS-Eigenschaft box-shadow, um einen
Schatten zu erstellen, der den Eindruck erweckt, als würde die Box auf
einer flachen Oberfläche sitzen.
die Schneide
Ein Merkmal dieses Computers sind die abgeschrägten Kanten an der Vorderseite. Diese Kanten, die ich als Einfassungen bezeichne, helfen, die harten Ecken der Box weicher zu machen und sie weniger kastenartig erscheinen zu lassen.
Um dies zu erreichen, fügte ich der vorderen Figure einige zusätzliche Elemente hinzu:
<figure class="front">
<span class="bezel-top"></span>
<span class="bezel-left"></span>
<span class="bezel-right"></span>
<span class="bezel-bottom"></span>
</figure>Die Span nelemente in der vorderen Figur repräsentieren jeweils eine dieser Blenden. Wenn einige Stile hinzugefügt wurden, sehen sie folgendermaßen aus:

Dieses Beispiel finden Sie im Ordner Examples / 04-Bezels.
Das folgende CSS positioniert jeweils und verwendet einen Randbreiten-Trick, um abgeschrägte Kanten zu erstellen.
.front .bezel-top {
border-top: 0.75em solid #f2f2f2;
border-right: 0.5em solid transparent;
border-left: 0.5em solid transparent;
width: 8.6em;
}
.front .bezel-left {
border-top: 0.5em solid #d9d9d9;
border-right: 0.75em solid transparent;
border-left: 0.75em solid transparent;
width: 10em;
transform: rotateZ(-90deg) translateX(-5.5em) translateY(-5.5em);
}
.front .bezel-right {
border-top: 0.5em solid #d4d4d4;
border-right: 0.75em solid transparent;
border-left: 0.75em solid transparent;
width: 10em;
transform: rotateZ(90deg) translateX(5.5em) translateY(-3.62em);
}
.front .bezel-bottom {
border-top: 0.75em solid #cccccc;
border-right: 0.5em solid transparent;
border-left: 0.5em solid transparent;
width: 8.65em;
transform: rotateZ(180deg) translateY(-10.76em);
}Jede Lünette hat 3 Ränder. Für die obere Blende setzen wir oben einen farbigen Rand. Dann setzen wir links und rechts zwei transparente Rahmen. Wenn in CSS eine Umrandung auf eine Umrandung einer anderen Farbe trifft, ist die Linie, an der sie sich treffen, diagonal. Dies bedeutet, dass die transparenten Ränder diagonale Ränder zum farbigen Rand ergeben.
Diese Technik wird auf alle Blenden angewendet, wodurch die abgeschrägten Kanten der Blenden aussehen.
Die Blenden haben auch eine Transformation, die zum Drehen und Positionieren an der Seite der vorderen Figur angewendet wird.
Mehr Details
Mit den Hauptfeldern des Computers können wir die verschiedenen Details hinzufügen, die den Macintosh Plus aussehen lassen, beispielsweise Bildschirm, Symbol und Laufwerk.
Die vordere Abbildung enthält den folgenden HTML-Code:
<figure class="front">
<span class="bezel-top"></span>
<span class="bezel-left"></span>
<span class="bezel-right"></span>
<span class="bezel-bottom"></span>
<figure class="screen-container">
<span class="screen">
<p>hello, Dave</p>
<span class="sheen"></span>
</span>
</figure>
<figure class="logo">
<span class="image"></span>
<span class="text">Macintosh Plus</span>
</figure>
<figure class="floppy"></figure>
</figure>Ein Arbeitsbeispiel finden Sie im Ordner Examples / 05-Completed.
der Bildschirm
Der Bildschirm besteht aus mehreren Elementen, einschließlich eines Behälters, des Bildschirms selbst und einer 'Glanz' -Lage oben.
Das CSS verwendet CSS-Farbverläufe, damit es in die Vorderseite des Computers eingefügt wird, und der Glanzbereich verwendet einen fast transparenten Farbverlauf, um dem Bildschirm etwas Glanz zu verleihen.
das Logo
Das Logo besteht aus zwei Teilen, einem Bild und etwas Text. Die Bildspanne enthält ein Hintergrundbild des alten bunten Apple-Logos. Der Text wird daneben positioniert. Die CSS für diese finden Sie in den Quelldateien.
Um das richtige Aussehen zu erzielen, wird eine eingebettete Schrift hinzugefügt. Hierbei wird die CSS-Eigenschaft font-face verwendet. Es
gibt viele Möglichkeiten, dies zu tun, aber am einfachsten ist es
vielleicht, einen Dienst wie den Font font-face-Generator von Font
Squirrel zu verwenden, um das folgende CSS zu erstellen:
@font-face {
font-family: "apple_garamondregular";
src: url("../fonts/apple_garamond-webfont.eot");
src: url("../fonts/apple_garamond-webfont.eot?#iefix") format("embedded-opentype"), url("../fonts/apple_garamond-webfont.woff") format("woff"), url("../fonts/apple_garamond-webfont.ttf") format("truetype"), url("../fonts/apple_garamond-webfont.svg#apple_garamondregular") format("svg");
font-weight: normal;
font-style: normal;
}
Font Squirrel hilft dabei, die verschiedenen Dateien (eot, woff usw.) zu generieren, die dann im Projekt platziert und wie gezeigt im CSS aufgerufen werden können.
Das Ergebnis ist eine Schrift, die dem Original gut entspricht.
Diskettenlaufwerk
Das Diskettenlaufwerk ist ein einzelnes Element und verwendet CSS-Ränder, um es so aussehen zu lassen, als wäre es vorne eingestellt. Das CSS, das den Effekt erstellt, sieht folgendermaßen aus:
.floppy {
height: 0.2em;
width: 2.8em;
transform: translate3d(4.8em, 8.9em, 0);
background: #555555;
border-top: 0.1em solid #cccccc;
border-right: 0.3em solid #e6e6e6;
border-bottom: 0.1em solid #f2f2f2;
border-left: 0.3em solid #e6e6e6;
border-radius: 0.25em;
}Das Diskettenlaufwerk hat eine durchgehende graue Hintergrundfarbe und vier Ränder. Der obere Rand ist der dunkelste, der untere Rand ist heller, so dass er von oben beleuchtet erscheint. Schließlich rundet ein Randradius die Ecken.
Die Teile zusammenfügen
Jedes der Teile sieht zusammengesetzt so aus:

Animation hinzufügen
Während
das, was wir haben, ziemlich gut aussieht, können wir die Tatsache,
dass es sich um ein 3D-Objekt handelt, richtig darstellen, indem wir es
bewegen lassen. Dazu verwenden wir eine CSS-Keyframe-Animation.
In CSS gibt es zwei Arten von Animationen. Transitions,
bei denen Elemente auf der Seite von einem Stil oder einer Position zum
anderen animiert werden, und Keyframes, die eine komplexere Reihe
animierter Schritte darstellen.
Eine Reihe von Keyframes kann als eine Reihe von Prozentsätzen beschrieben werden, wobei CSS jeden Schritt beschreibt. Es könnte ungefähr so aussehen:
@keyframes back-and-forth {
0% {
transform: rotateY(40deg);
}
40%, 50% {
transform: rotateY(-40deg);
}
90%, 100% {
transform: rotateY(40deg);
}
}In diesem Beispiel wird die Animation hin und her gerufen und besteht aus 3 Schritten. Es beginnt bis zu einem Winkel von 40 Grad gedreht. Dann wird um die 40% -Marke um minus 40 Grad gedreht. Bei dieser Drehung bleibt es bis zu 50%, dann ist 90% in die ursprüngliche Position zurückgekehrt.
Der Browser füllt die Lücken automatisch durch Animieren der Eigenschaften. In diesem Fall wird der Drehwinkel animiert.
Animation anwenden
Um diese Animation anzuwenden, können wir das CSS-Animations-Tag verwenden.
Das Animations-Tag sieht folgendermaßen aus:
animation: back-and-forth 14s ease-in-out infinite`
Einige Dinge sind hier in einer Zeile zusammengefasst. Sie
referenziert die Animation anhand des Namens ('hin und her'), legt eine
Dauer von 14 Sekunden fest und weist die Animation an, sich unendlich
zu wiederholen. Der
Easy-In-Out-Wert bezieht sich auf eine Lockerung, die dem Browser
mitteilt, die Animation allmählich zu beginnen und zu beenden.
Wenn Sie diese Animation auf das div-Element 'positionieren' anwenden, wird Folgendes angezeigt:
Was wir gelernt haben
Beim Erstellen und Animieren eines 3D-Objekts in CSS haben wir einige Techniken behandelt. Wir setzen die Perspektive und den Perspektivenursprung. Anschließend
haben wir Transformationen zum Drehen, Verschieben und Positionieren
von Elementen verwendet, Gradienten hinzugefügt, um einen
realistischeren 3D-Effekt zu erzielen, und einige CSS-Randtricks zum
Erstellen von Fasen und Tiefe verwendet. Schließlich nutzten wir Keyframes und CSS-Animationen, um der Szene Leben zu geben.
Browser-Kompatibilität
Noch können nicht alle Browser CSS-Transformationen verarbeiten. Internet Explorer wird Schwierigkeiten haben, aber es besteht die Hoffnung, dass Unterstützung im IE 11 eintreffen wird. Alle neueren Versionen von Chrome, Safari und Firefox werden funktionieren.
[Modernizr[ bietet eine Reihe von JavaScript-Tools zum Erkennen von Browserfunktionen und kann verwendet werden, um alternative Inhalte anzuzeigen, wenn der Browser eine bestimmte CSS-Eigenschaft nicht unterstützt. Im Beispielcode finden Sie, dass ich Modernizr verwendet habe, um das Vorhandensein von 3D-Transformationen zu erkennen. Wenn sie nicht existieren, wird stattdessen ein Bild angezeigt.
Vorwärts gehen
Während das Beispiel nicht wie etwas aussieht, das Sie auf einer durchschnittlichen Website verwenden würden, können die Techniken auf alle möglichen Szenarien angewendet werden.
CSS-Transformationen können beispielsweise verwendet werden, um Seitenübergängen, Bildkarussellen, Logos und Schaltflächen Tiefe zu verleihen, um nur einige zu nennen. CSS-Animationen können verwendet werden, um Ihren Übergängen interessantere Bewegungen und Finessen hinzuzufügen. CSS-Verläufe können Seiten Tiefe verleihen, ohne dass Bilder verwendet werden müssen.
