Animación del botón "favorito" de Twitter
June 27, 2025
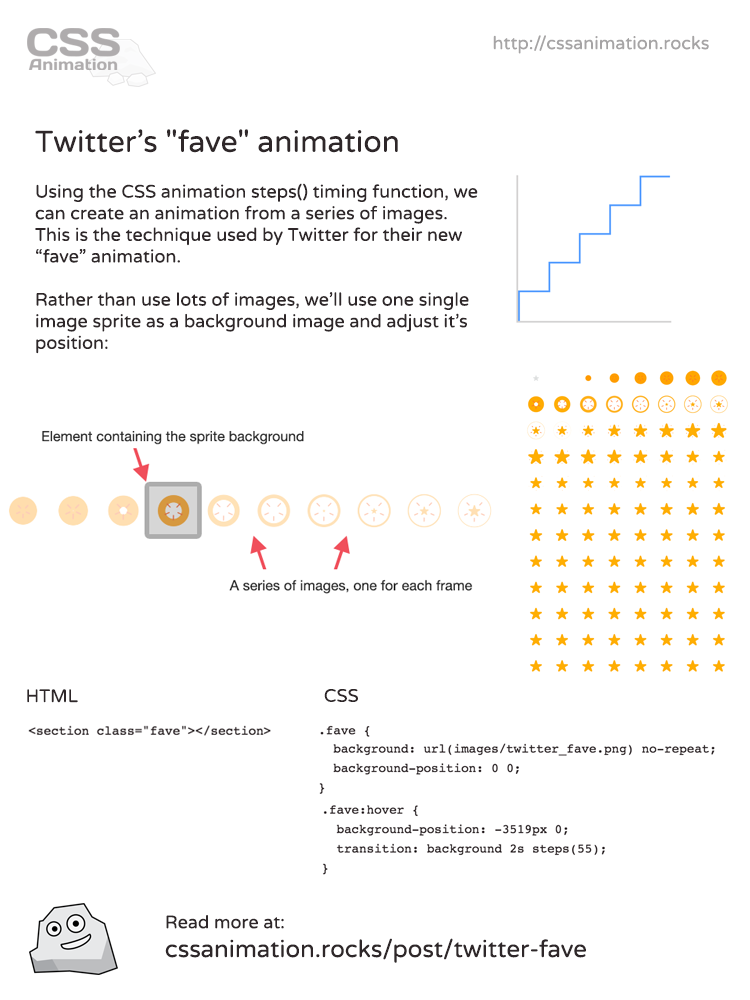
Recientemente Twitter ha actualizado el diseño de su botón "favorito" (también conocido como "fav"), con una nueva animación. En vez de basarse en transiciones CSS, la animación usará una serie de imágenes. Así es como se recrea la animación utilizando CSS con la función de tiempo steps
Ilusión de movimiento
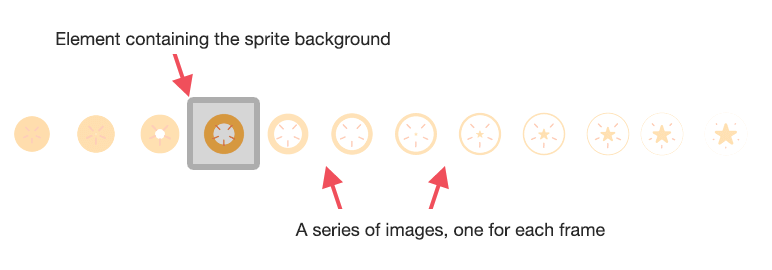
El efecto es similar al de los antiguos Zoótropos, que mostraban una secuencia de ilustraciones en serie alrededor de un cilindro. En vez de un cilindro, utilizaremos una serie de imágenes en fila dentro de un elemento.
Demo
Pasa el ratón por encima de la estrella para ver la animación:
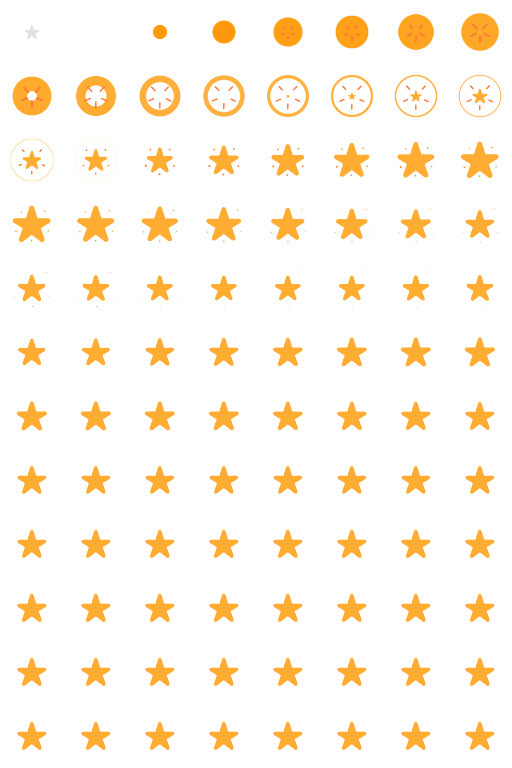
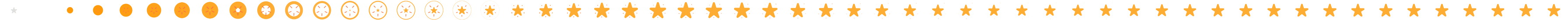
En este ejemplo empezamos creando una serie de imágenes que formarán la animación. En este caso vamos a usar parte del grupo de imágenes que forman parte de la animación del icono favoritos de Twitter:

Para animar estos frames, necesitamos ponerlos seguidos en una fila. Las imágenes están en [este archivo[ puestas en fila, lo que significa que podemos hacer una transición del primer frame al último frame posicionando la imágen como background.

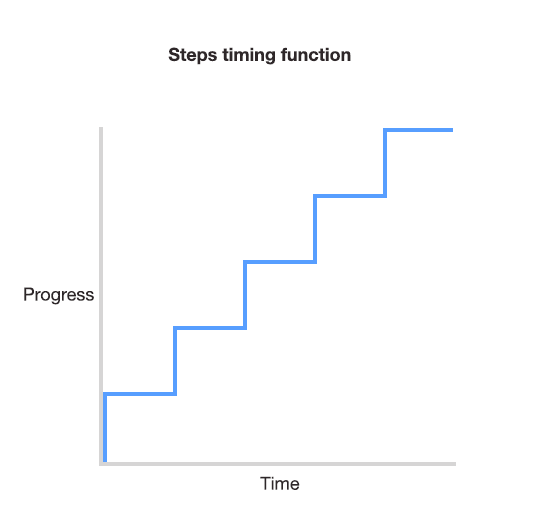
Función de tiempo Steps()
Con la mayoría de las funciones de tiempo como más rápido-más lento o cúbicas-Bézier, la transición entre los estados inicial y final se anima suavemente. La función de tiempo steps es diferente. En vez de una transición suave, la transición se divide en un número de pasos y el movimiento entre ellos es rápido.

Para empezar escribimos el HTML:
<section class="fave"></section>Imagen de fondo
Con esto en su sitio podemos añadir un poco de estilo y posicionar la imagen de fondo:

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}Añadimos estado hover, que es cuando especificamos que la posición de fondo se moverá hasta el final de la serie de imágenes.
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}Toma nota de la segunda regla, especificamos la transition En este caso queremos hacer la transición sobre la propiedad background, y que la transición dure dos segundos, para ello empleamos la función de tiempo steps La parte steps incluye el valor de 55, ya que hay 55 frames en la animación.
El efecto es que cuando pasamos el ratón por encima del elemento, la transición se realiza en 55 pasos iguales.
¿Por qué no un gif?
Se pueden utilizar gifs animados, pero en este caso no sería una buena solución. El tamaño del archivo es generalmente peor y velocidad de fotogramas es difícil de controlar. Con este método podemos pausar, rebobinar o hacer todo tipo de otros ajustes a la animación mediante CSS.
Otros usos de "steps()"
Animando sprites de fondo es sólo un uso de los steps en la función de tiempo. Todo lo que necesita ser animado en una serie de pasos discretos es una buena solución. Se podría utilizar para crear un reloj por ejemplo.
Resumen
Si te ha gustado este artículo, puedes compartirlo en Twitter o guardar este resumen práctico: