Twitter の「お気に入り」アニメーション
June 27, 2025
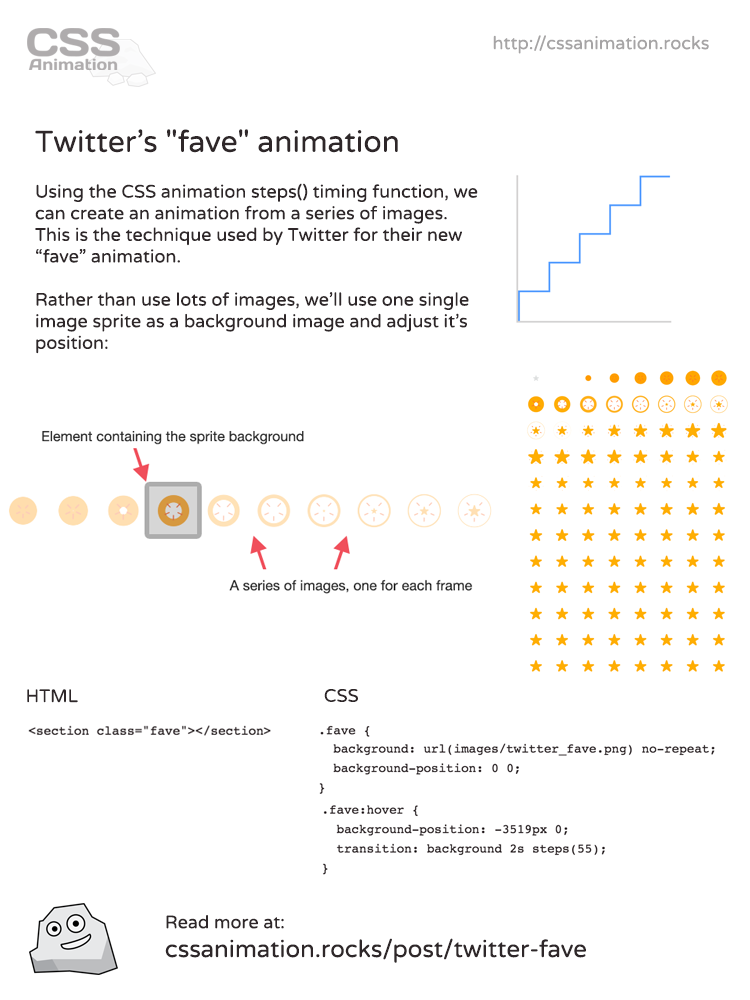
最近 Twitter は「お気に入り」(「ふぁぼ」としても有名) のデザインを変更、新しいアニメーションを取り入れました。 CSS transitions よりも、アニメーションは画像の羅列を活用できます。 そこで、 アニメーションを CSS animation の steps timing function を用いて作り直す方法を示します。
動きの錯覚
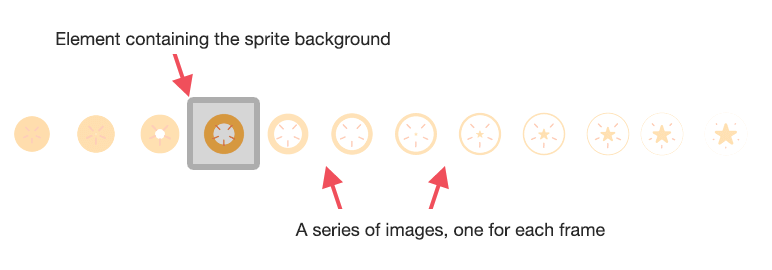
その効果は、円筒の周りに順番に絵が出てくる、昔の回転覗き絵と似ています。 円筒の代わりに、私たちは要素の中に平らな画像の羅列を表示します。
デモ
星をホバーしてアニメーションを見られます:
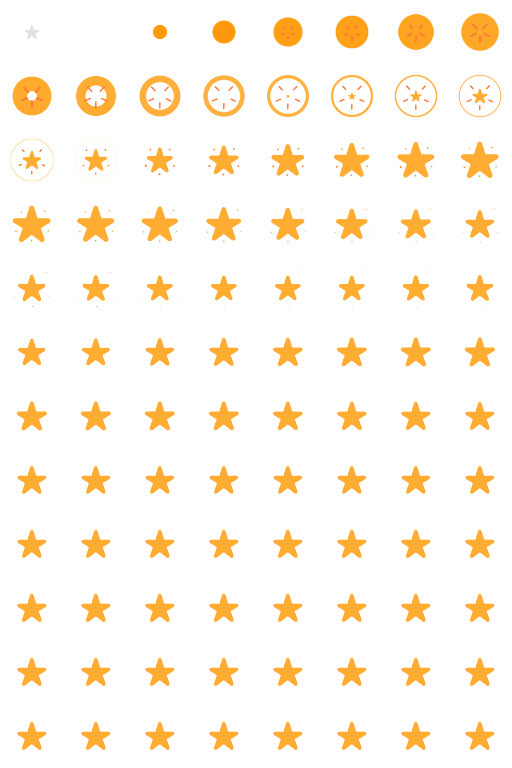
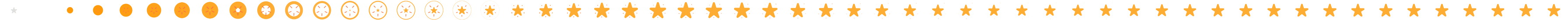
この例ではアニメーションを構成する画像の羅列を作ることから始めます。 今回は、 Twitter のお気に入りアニメーションの画像のセットを使います。

このフレームをアニメーションするために、私たちはフレームを一行にまとめる必要があります。 [このファイル[にまとめてあります。こうすることで、背景の位置を調整して最初から最後のフレームまで移動できるようになります。

Steps() timing function
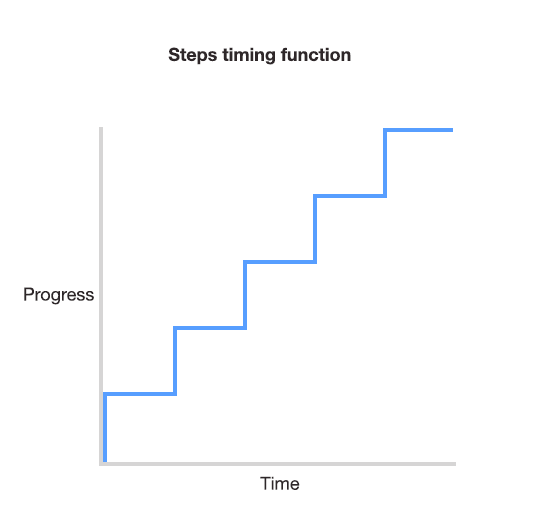
ease や cubic-bezier などの大半の timing function は、初めから終わりの状態までなめらかにアニメーションします。 しかし、 steps timing function は違います。 なめらかな変化の代わりに、アニメーションを各ステップに分割し、変化を急にします。

はじめに、 HTML を用意します。
<section class="fave"></section>背景画像
少しのスタイリングと背景画像の位置の調整を加えることができます。

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}hover ステートが追加されると、画像の羅列の最後に背景の位置が移動されるよう指定します。
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}transition を指定する二つ目の規則に注意してください。 この場合、背景のプロパティを 1 秒で、steps timing function を用いて変化させます。 steps は 55 という値を含んでいるので、アニメーションは 55 のフレームを持つことになります。
要素をホバーすると、55 の等しいステップで変化します。
どうして GIF を使わないの?
アニメーション GIF は利用できるかもしれませんが、この場合にはあまり適さないでしょう。 ファイルサイズは大きく、かつフレームレートの操作は難しいからです。 しかし、CSS のアニメーションを使えば、アニメーションを一時停止したり巻き戻したり、様々な調整ができます。
steps() の他の使い道
背景スプライトのアニメーションは steps timing function の使い道の一つに過ぎません。 個々の段階でアニメーションする必要のあるすべてのものに適しています。 例えば、アナログ時計の作成に用いることができます。
チートシート
この記事を楽しんでいただけたなら、 Twitter でシェアやチートシートの保存ができます: