Some great articles and resources for you this week from the world of CSS Animation! Learn how to make animation part of your design communication, and become an expert in 3D transforms.
Check out some great workshops, tools and inspiration, including a playable 3D Mario cart!
♥️
Donovan at CSSAnimation.rocks
Articles
Communicating Animation
Animation is great but how do we bring it into our design process? Rachel Nabors examines the question and delivers valuable insight into how we can make sure animation is communicated.
Things to Watch Out for When Working with CSS 3D
A must-read for those of us working with CSS transforms and positioning in 3D. Great writing and demos from Ana Tudor.
Featured

Web Animation Workshops
Learn from the experts. Sarah Drasner and Val Head have set up a very interesting web animation course, taking place in Austin and New York.
Tools

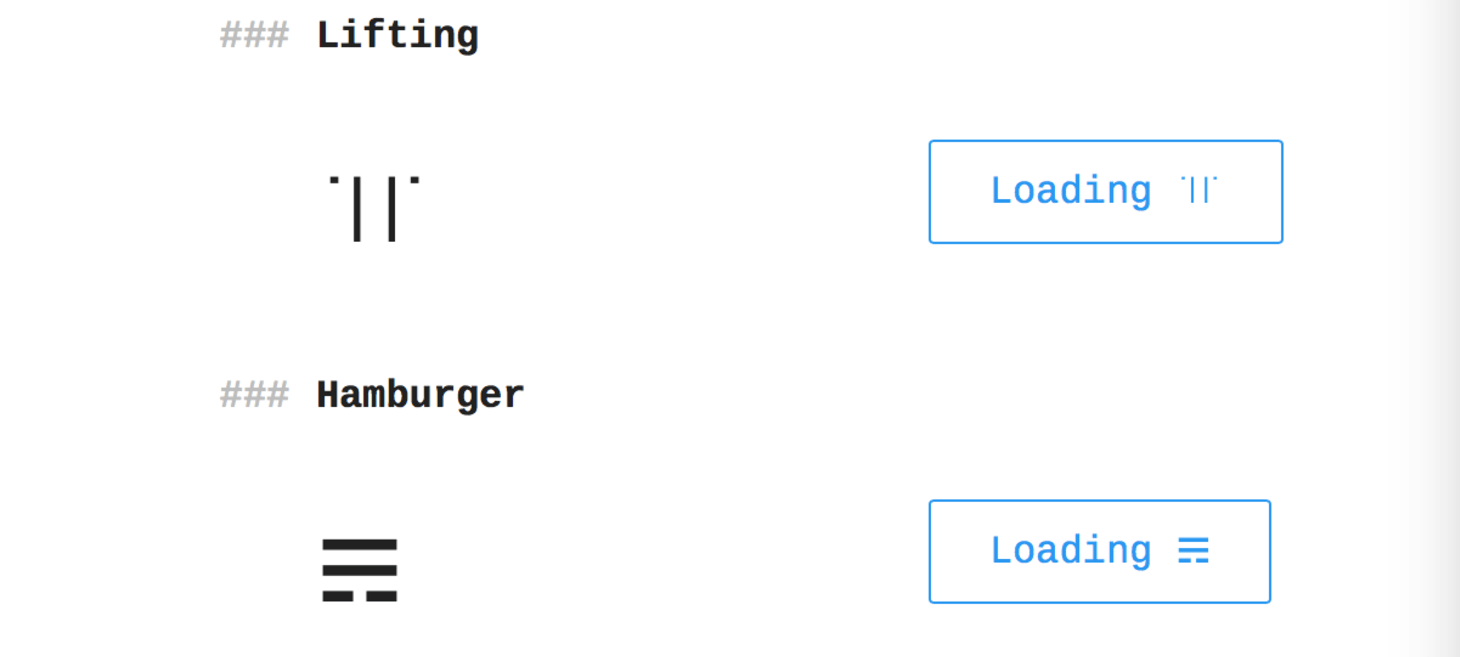
Choreographer-js
An interesting little library for coordinating scrolling and animation progressions.
Inspiration

Mario Cart 3D CSS demo
Incredible work here from xem - control the cart using the WASD or arrow keys. Full code and other examples can be found on the CSS3Dprototypes Github repo.

3D perspective Flip Card
Nice big of parallax positioning here to create a 3D effect by Carlos Riballo.
And that wraps it up for this week! As ever, if you find a cool article you're like to share, let me know.
See you next week!