Another huge issue this week - learn how to make a beautiful segment-effect background with Mary Lou, learn all about web animation past, present and future, get your animations jank free, and be inspired by the great animations people are creating.
Also, if you're looking for web hosting, be sure to check out Digital Ocean to get 2 month's credit free.
♥️
Donovan at CSSAnimation.rocks
Articles
Background Segment Effect
How to create a beautiful background segment effect by Mary Lou at Codrops.
Featured

Jank Free
If like me you're passionate about front-end performance, you'll want to follow this site. Featuring great content on animation performance, layout thrashing, and scrolling performance.
Sponsor

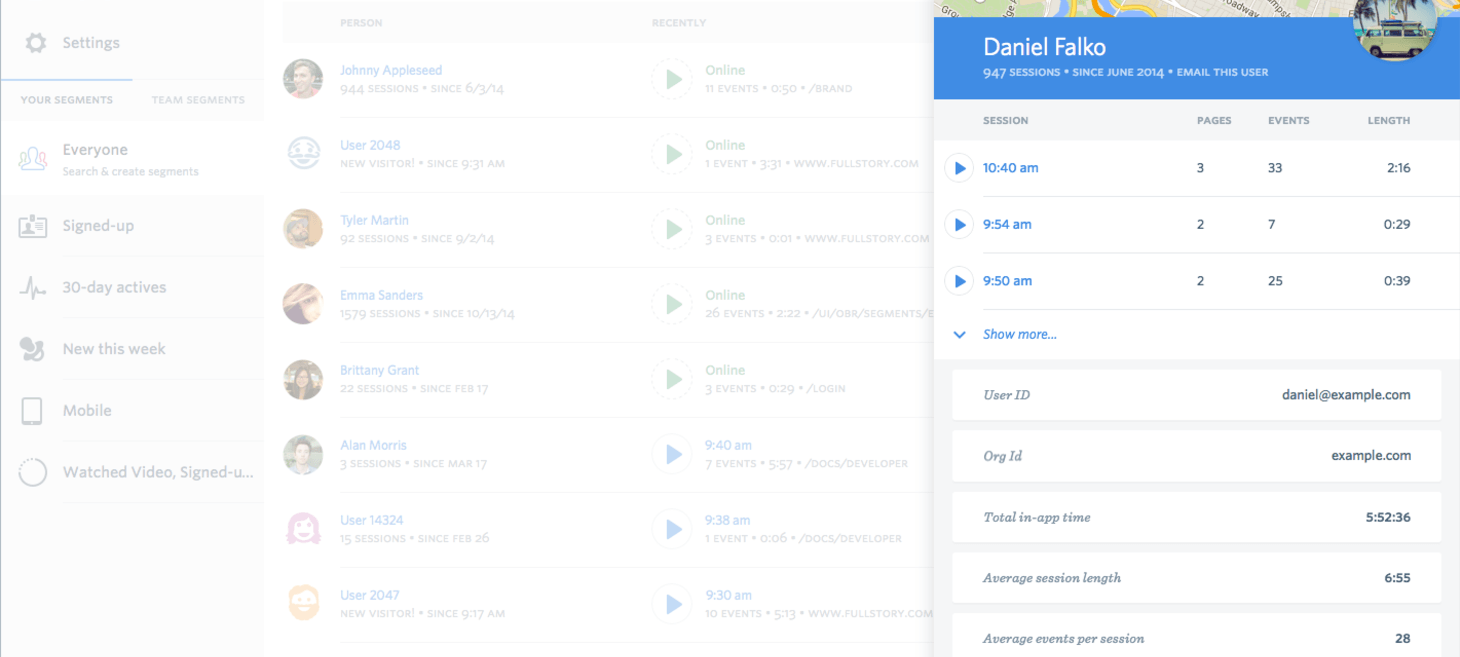
Full Story - See what your users see
Capture everything, and we mean everything (including the full DOM and console logs), about your customer experience with one easy-to-install script. Try it free!
Tools

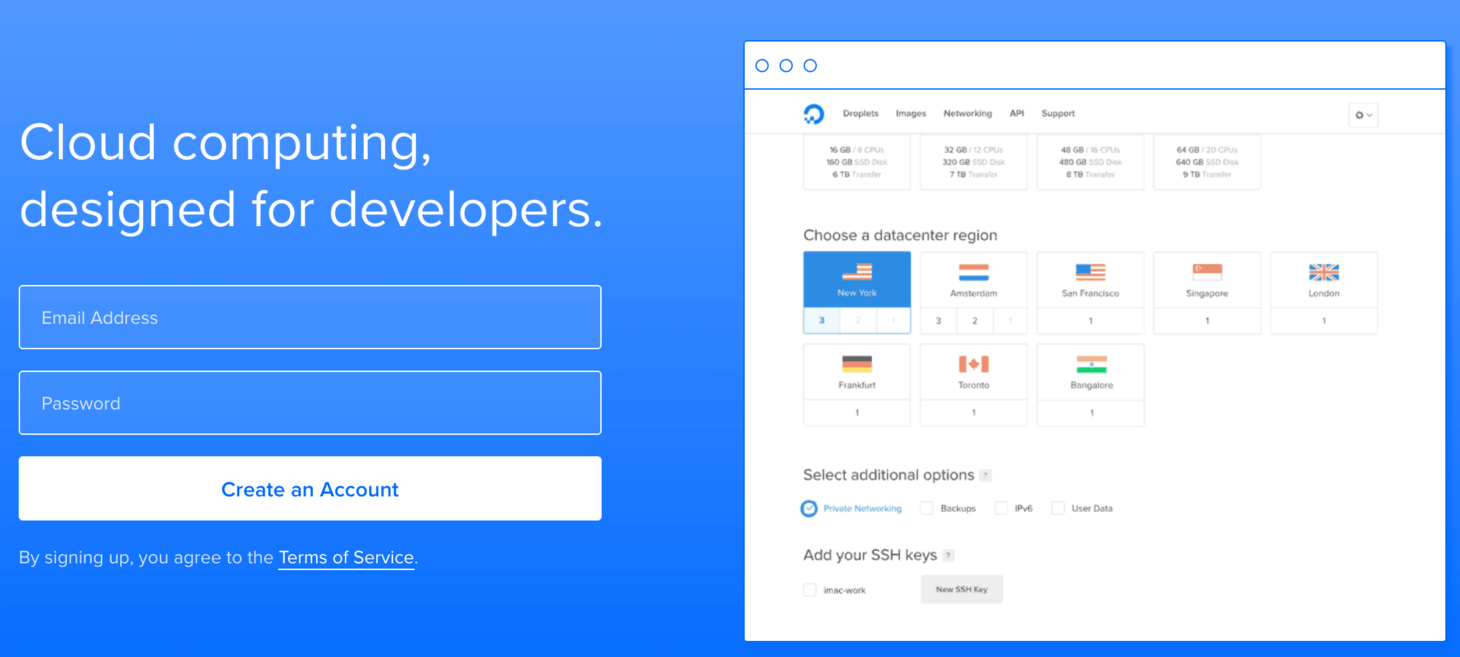
Digital Ocean
Get $10 credit when you sign up. I've recently moved my websites across to Digital Ocean, and so far it's great. Really easy to manage, extremely fast, and great value for money.
If you sign up using this link you get a free $10 credit to try the service - that's 2 months for free. Check it out.
Inspiration

Facebook International Day Of Peace - Animation
An explosion of hearts by Carlos Medina - could be a nice addition to a button press.

70 ans INRA
Best viewed in Chrome - this site features a unique DNA-inspired UI. May make your fans kick in.

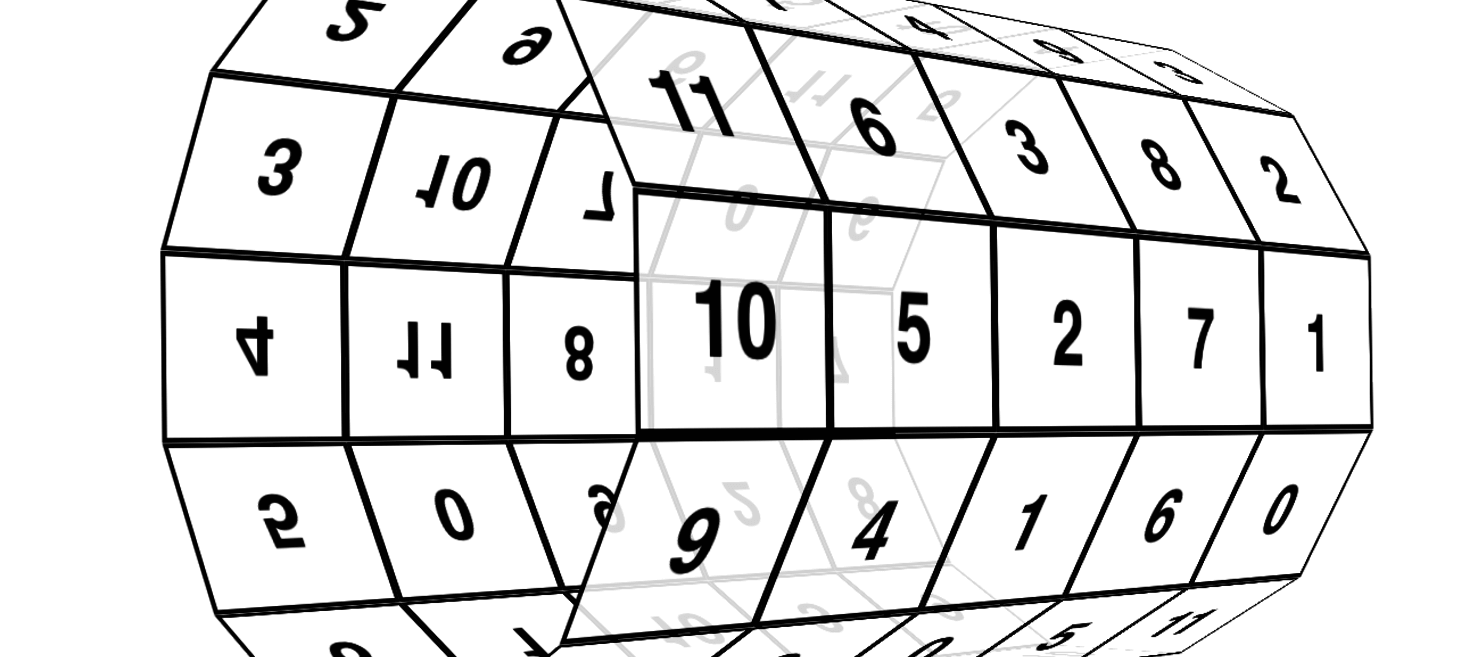
Slot Machine
Adrian Sandu shows how CSS perspective and 3D transforms can add depth to this slot machine.
Animation in the wild

Stripe: Payments
Perfectly measured transitions abound in this redesigned Stripe website. The animations are a lot more subtle than the previous version, but help add a polished feel to the experience.