Some great tutorials this week - learn how Stripe's menu works, create animated line effects with Line Maker, and discover ways to build components without JS.
♥️
Donovan at CSSAnimation.rocks
Articles
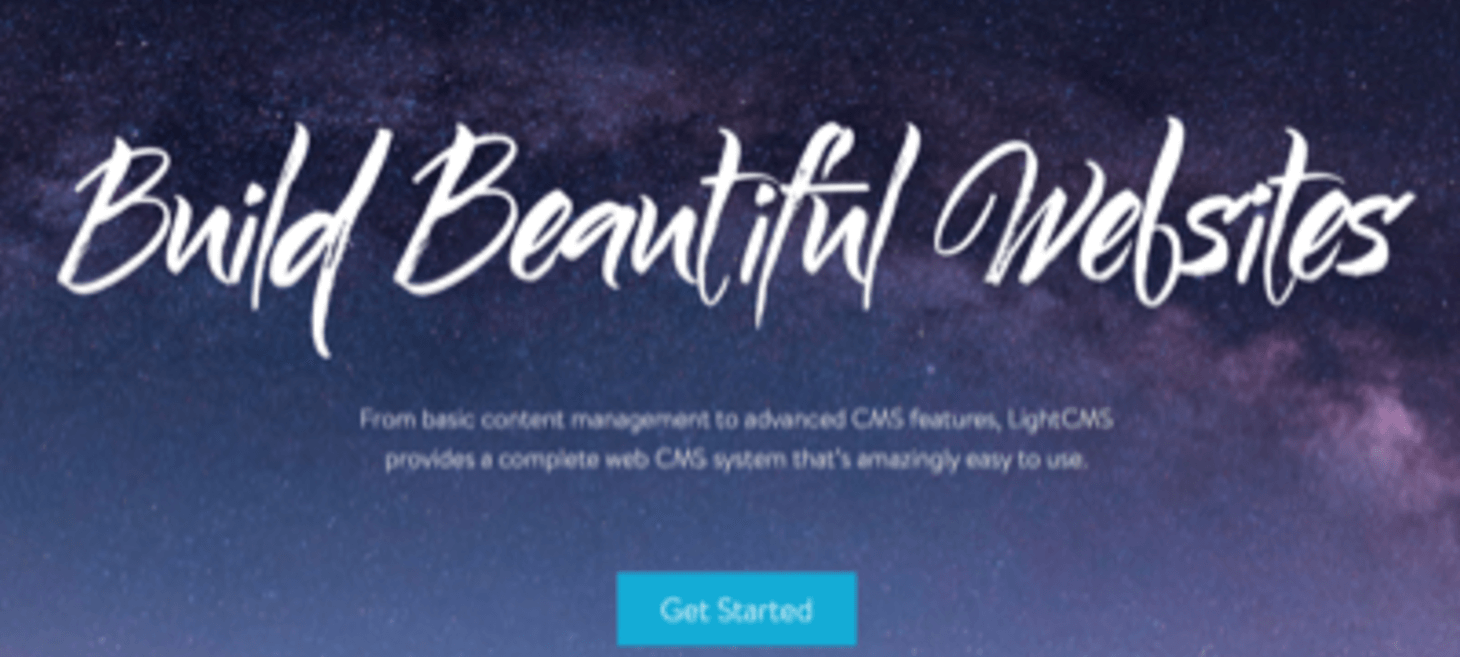
Stripe.com Navigation in CSS and jQuery
How to recreate the lovely navigation animation on the new Stripe.com website.
Line Maker: Animated Decorative Lines
An intriguing library that lets you easily add animated lines to pages - useful for creating animated reveals and other fun effects.
You Might Not Need JavaScript
Building an animated image slider or accordion? You may not need JavaScript. Check out these examples all created using HTML and CSS.
Inspiration

Wispy Ember
Flames in Canvas - complete with zooming stars, reflections and mouse direction. What's not to like.

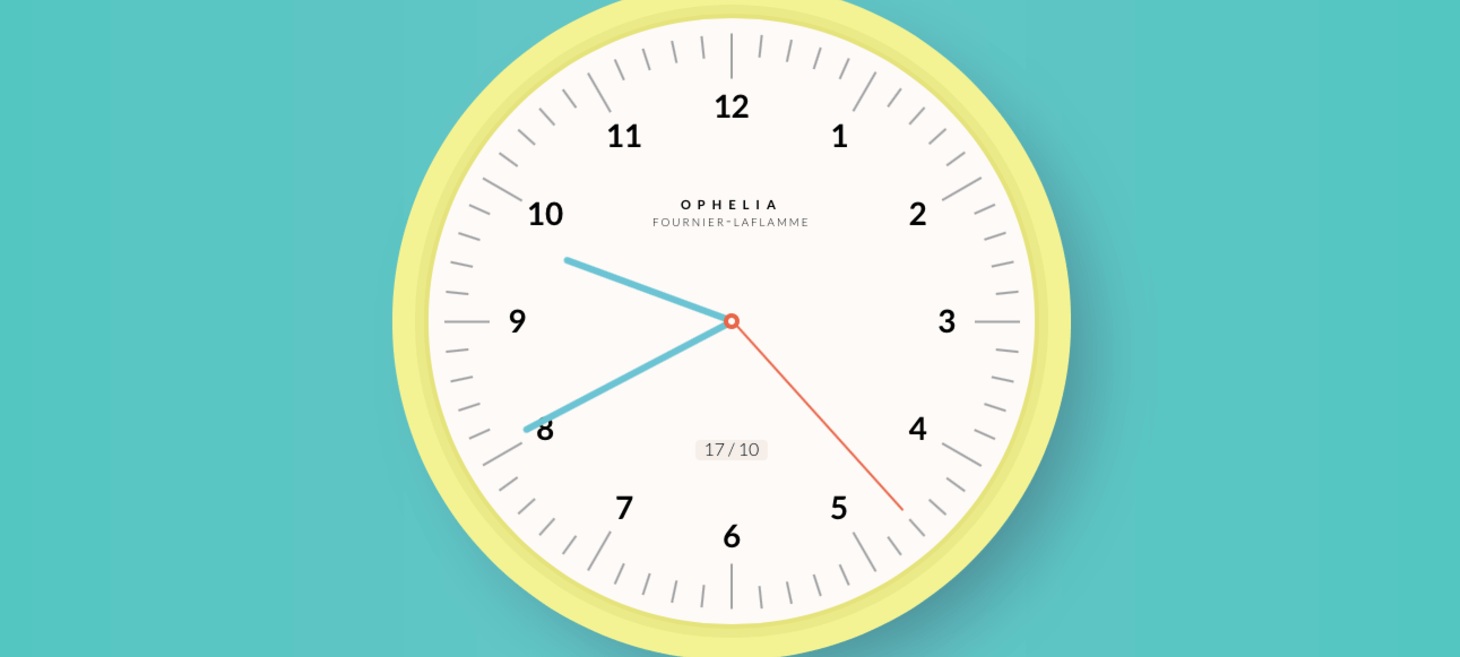
10KB Challenge - Story Board - Split Design
This entry in the 10KB Challenge is nicely animated "about me" concept.

Keyframe Syntax with Functions - Just Animate
An example of Just animate - a handy JS tool for applying preset animations to elements.