So much going on this week! We start with creating your own library of micro-animations, beautiful letter effects, learning about CSS Variables and making a browser-based quiz game. Check out the tools and inspiration, and as ever, let me know if you find something cool!
♥️
Donovan at CSSAnimation.rocks
Articles
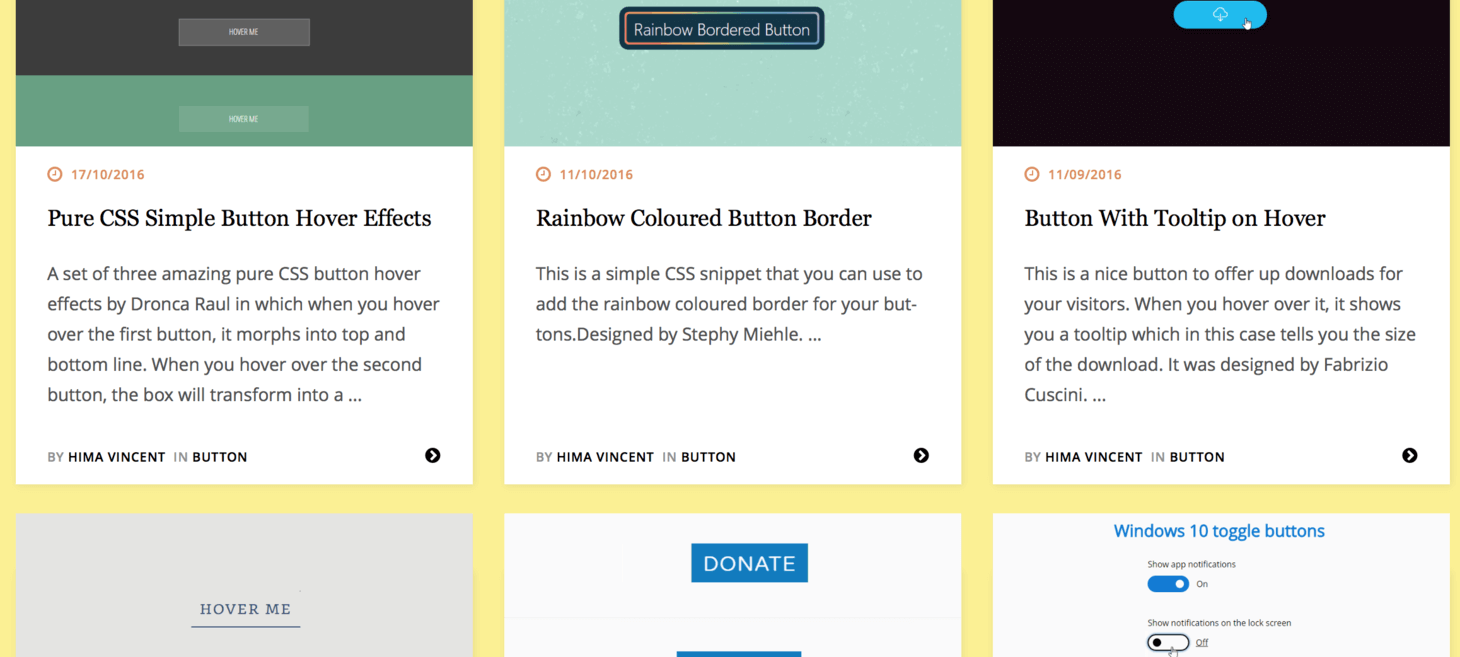
Create a set of micro-animations
How we can create a bank of small, simple animations that can be applied in multiple situations.
Reactive Animations with CSS Variables
Slides from David Khourshid's talk on how we can push CSS animations to make them more expressive and useful, with a little JavaScript.
Building “Topple Trump”, An Interactive Web-Based Quiz Game (Case Study)
A detailed and entertaining case study on building a browser-based quiz game.
Sponsor

Filestack
The Developer API for End User Content - Upload Files From Anywhere. Filestack provides 20+ integrations, an easy to use API, and the ability to upload, transform & deliver documents, images and videos.