All sorts of inspiration this week - from intricate CSS-created and animated graphics to 3D animation, and learning how to apply CSS animation to your menus.
As ever, let me know if you find some awesome CSS around.
♥️
Donovan at CSSAnimation.rocks
Articles
Power up your menus with CSS animation
Tobias Ahlin brings together concepts of meaningful animation and using animation to highlight related elements in this practical article on menu animations.
Tools
Inspiration

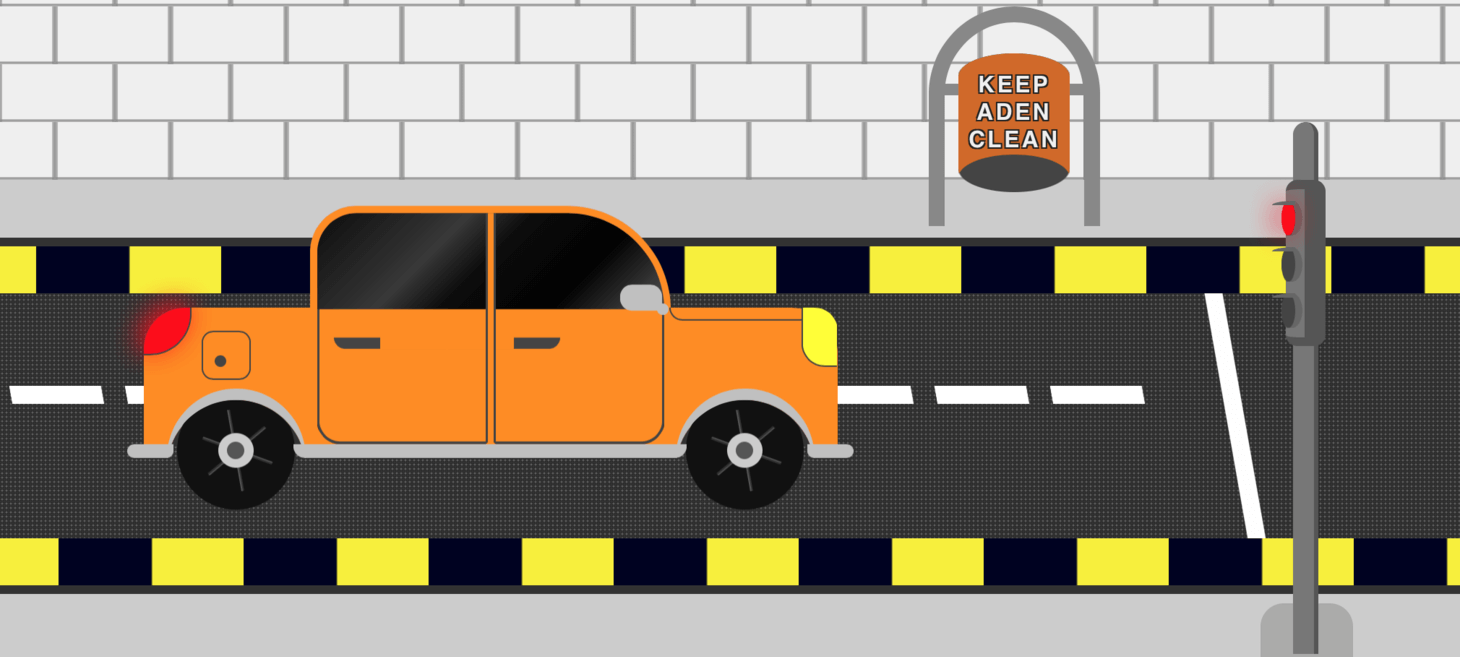
Street View & Car Animation
This is some amazing work from Mohammed Alozaibi. A fully CSS animated scene with a car and traffic lights. (Submitted as homework for the CSS Animation 101 email course).

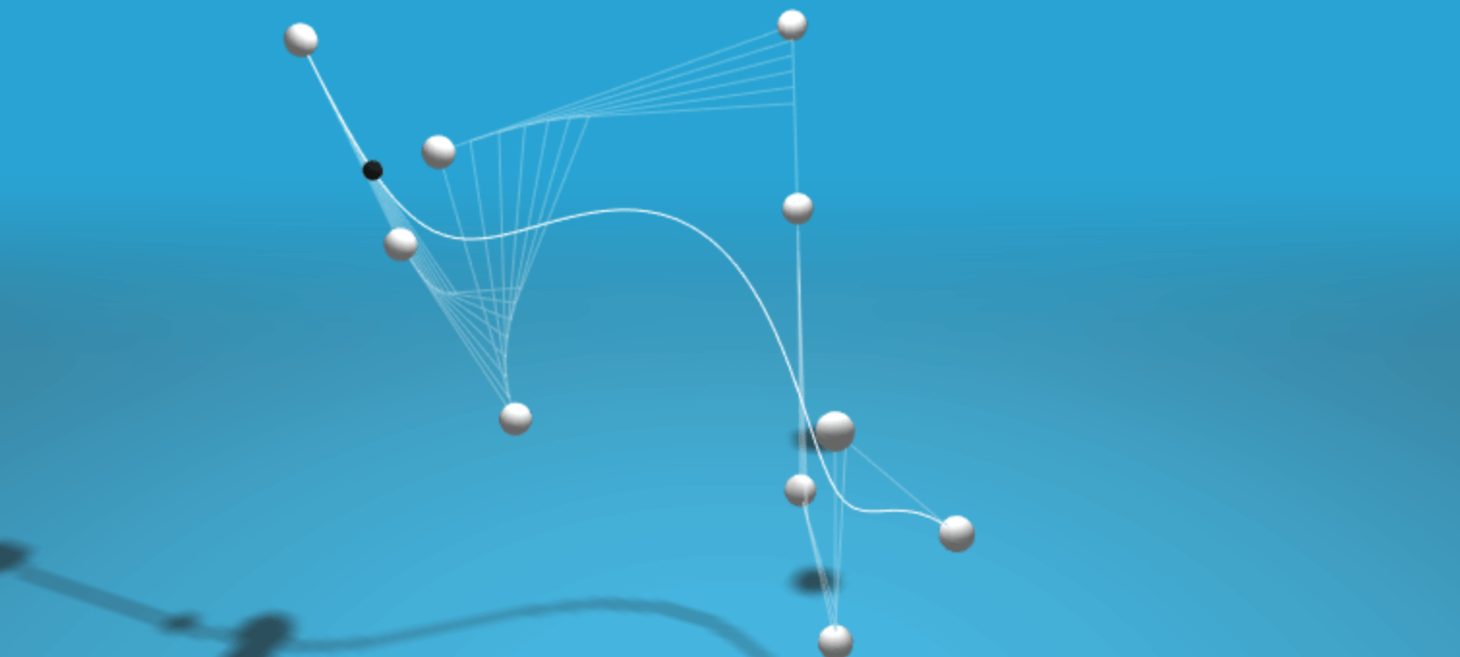
linear interpolation in 3d
Drag the handles and see the shape update in 3D. Gorgeous work from Sascha Sigl.

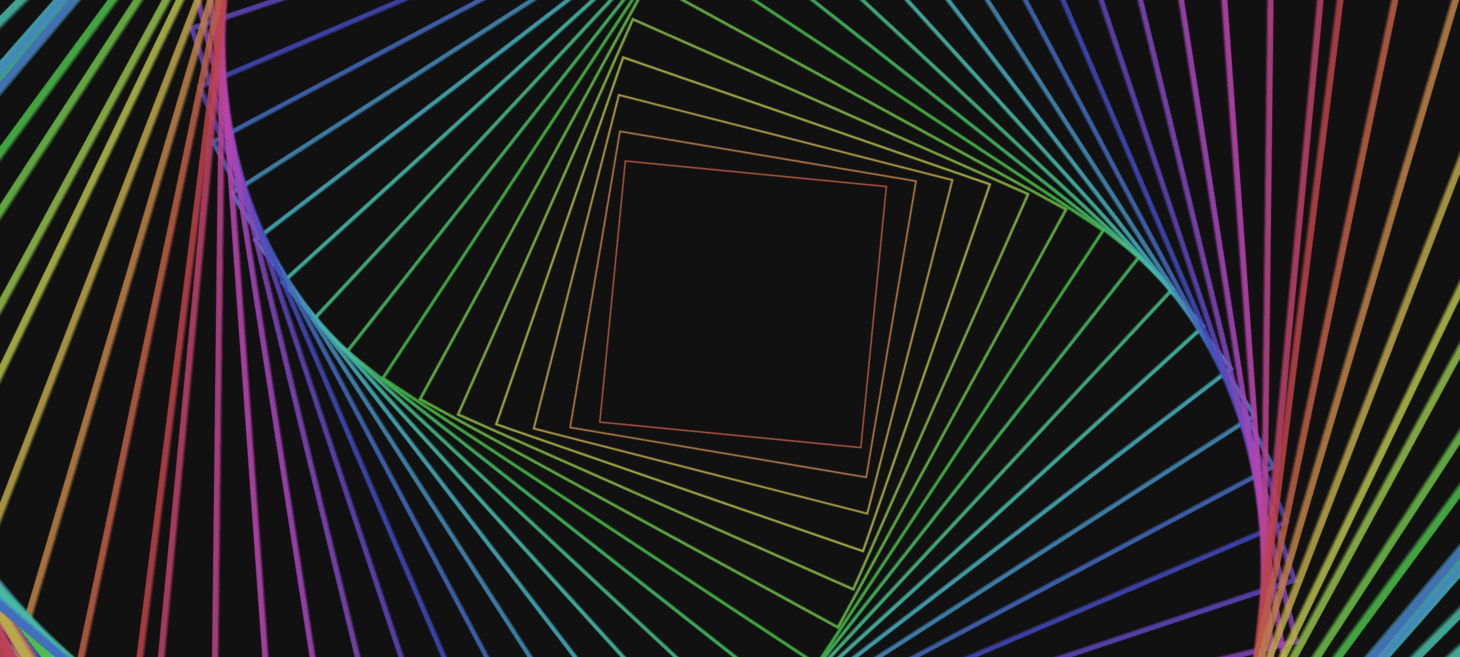
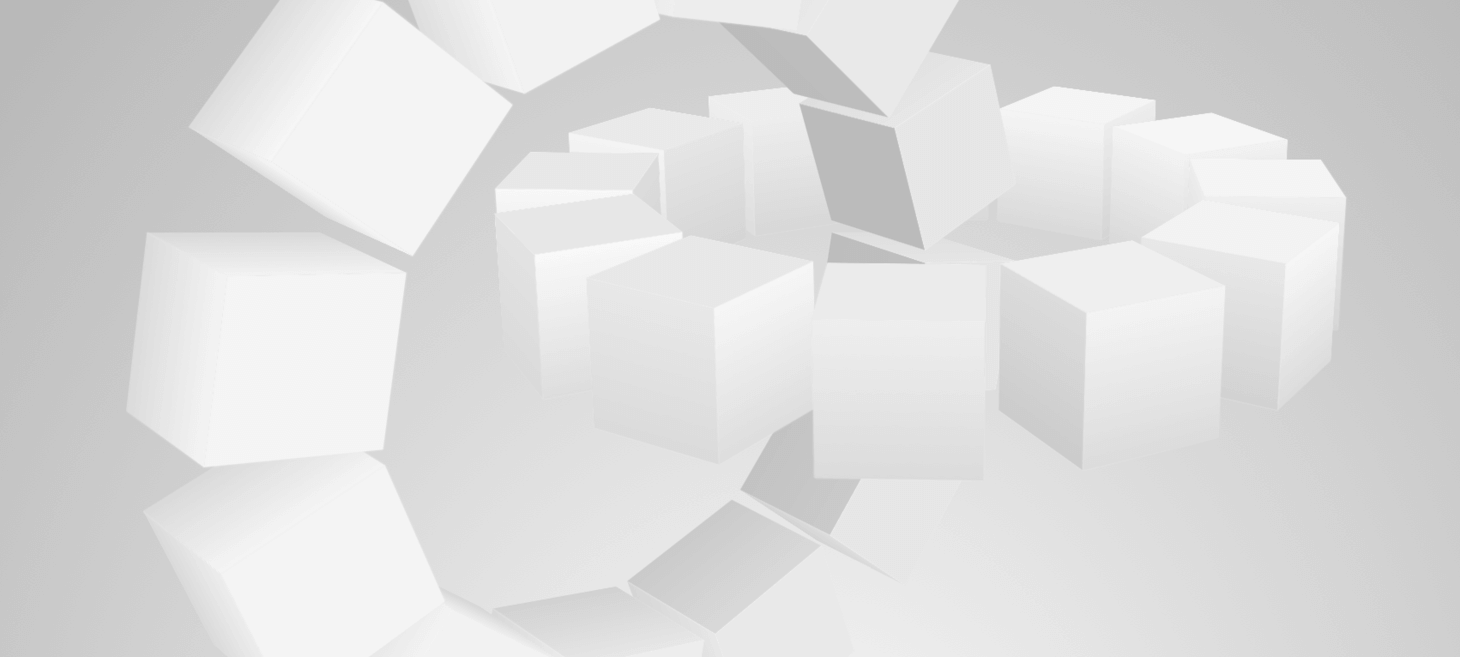
Pure CSS shaded cube wheels
This demo works best in Webkit browsers - but is a nice example of 3D rotation in CSS along with rotating around a transform origin. Thanks, Ana Tudor.

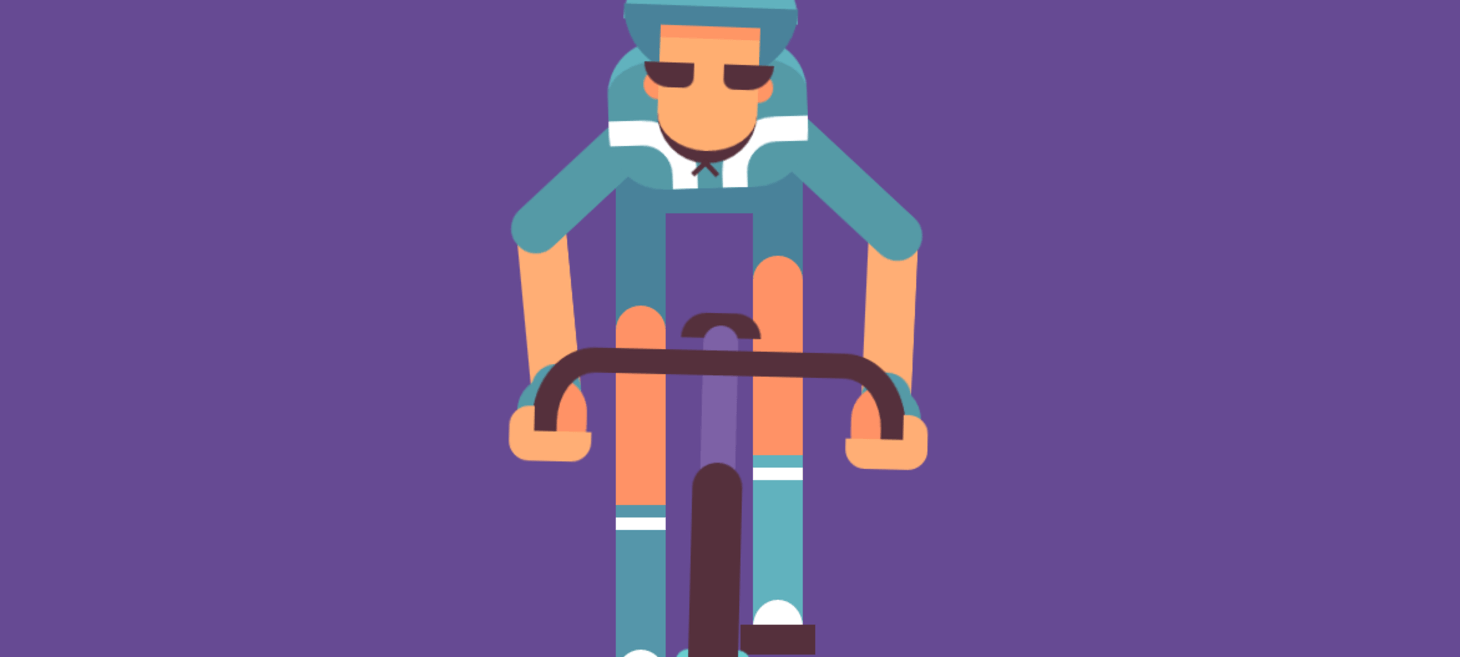
Tour France
CSS animated cyclist! Bit glitchy on Safari but an interesting concept from Mohan Khadka.

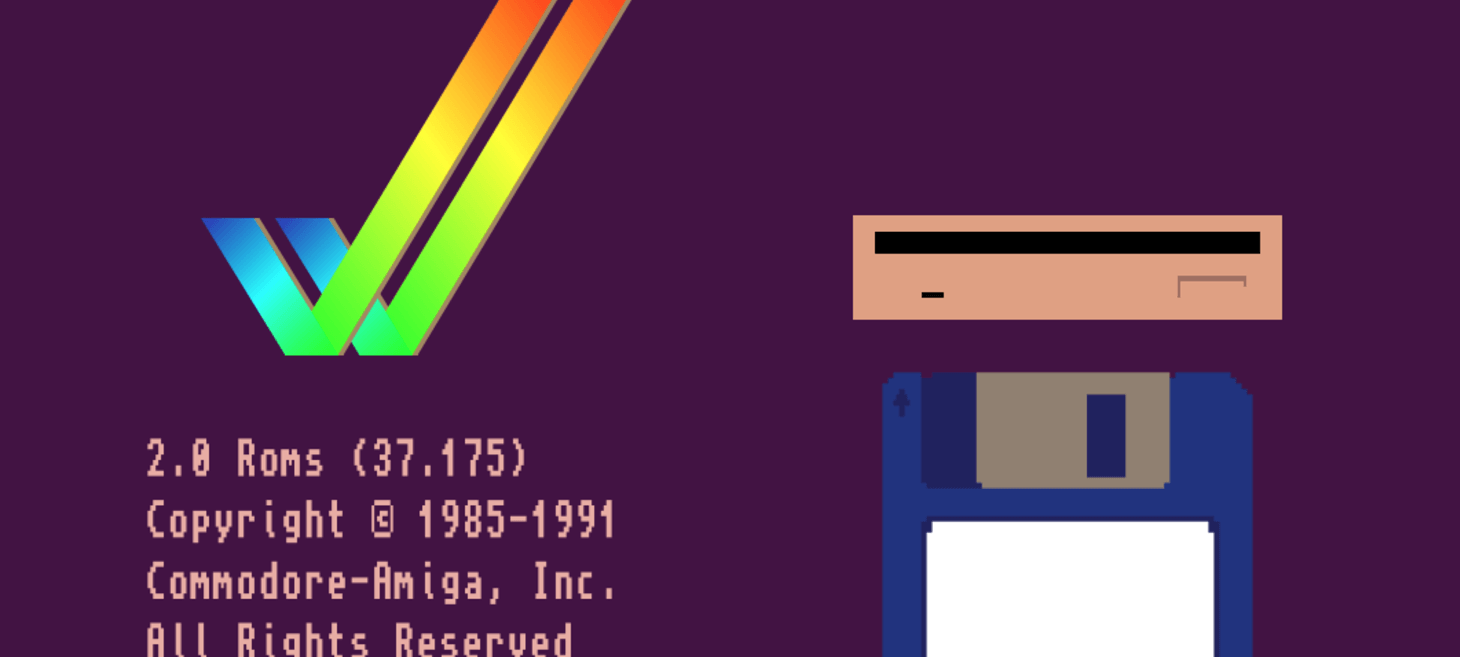
Kickstart (SVG)
Retro animation here from Chris Droom - see the old Amiga Kickstart boot screen animated with CSS.
Animation in the wild

Stripe Bitcoin landing page
There's so much going on here. Beautifully timed choreography, layered movement, staggered animations all loads of character. It also nicely explains how Bitcoin works on Stripe.