De "fave" animatie van Twitter
June 27, 2025
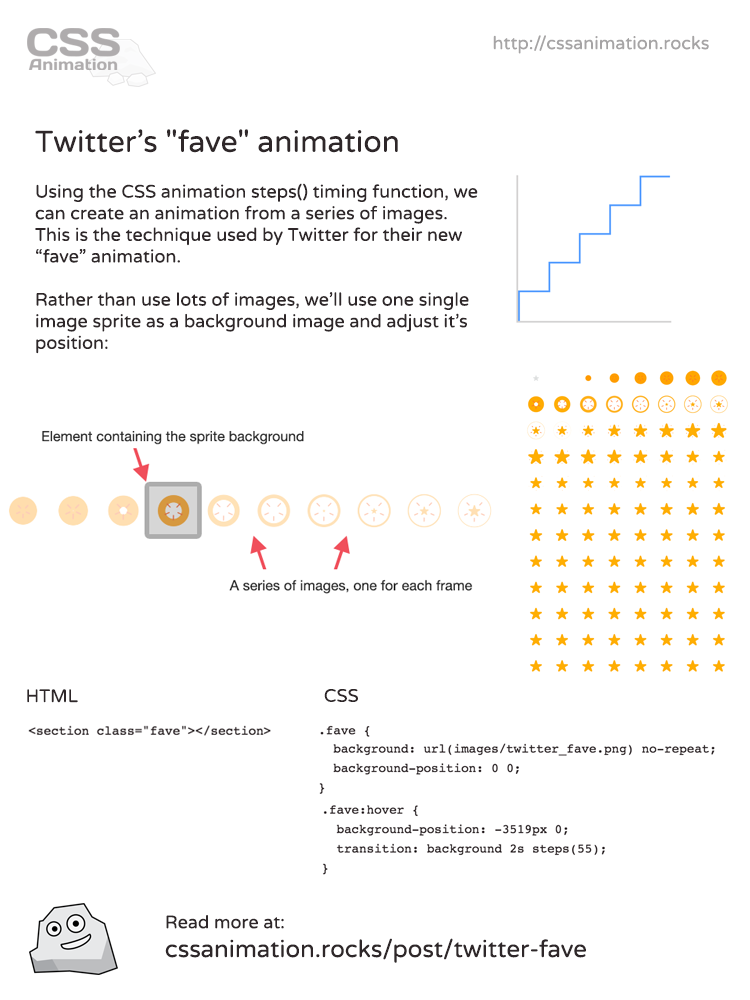
Twitter heeft onlangs een update gegeven aan hun "fave", ook gekend als "fav" knop, door er een nieuwe animatie aan mee te geven. In plaats van CSS transities maakt de animatie gebruik van een reeks afbeeldingen. Hieronder zie je hoe je deze animatie kan recreëren door middel van de CSS animatie steps timing functie.
De volgende techniek kan ook gebruikt worden met de nieuwe “hart’ animatie, deze wordt in dezelfde manier uitgewerkt.
Zie het voorbeeld live op CodePen.
De illusie van beweging
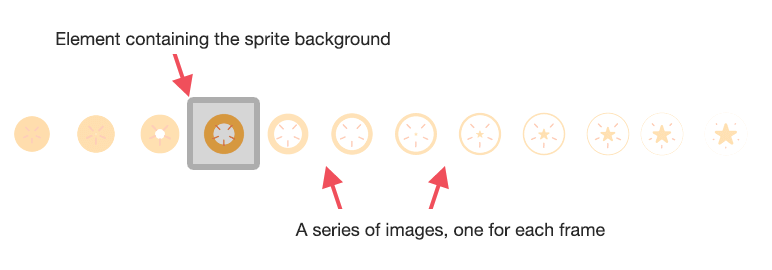
Dit effect is vergelijkbaar met dat van de oude Zoötroop apparaten, die tonen een reeks illustraties die elkaar opvolgen in een cilinder. In plaats van in een cilinder, tonen we de afbeeldingen in een platte reeks in een element.
Demo
Hover over de ster om de animatie te zien:
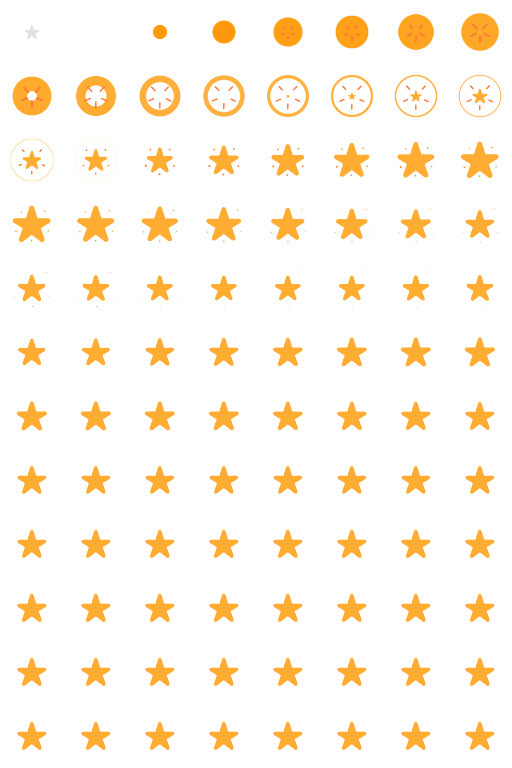
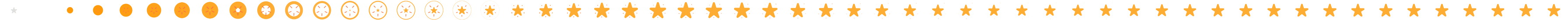
In dit voorbeeld beginnen we door de reeks afbeeldingen te maken waaruit de animatie zal bestaan. Hier gebruiken we een deel van de afbeeldingen uit de animatie van het Twitter fave icoon.

Om deze frames te animeren moeten we ze eerst op één lijn plaatsen. In [dit bestand[ staan ze op één rij, dit betekent dat de transitie kan lopen van de eerste tot de laatste frame door de positie van de achtergrond te veranderen.

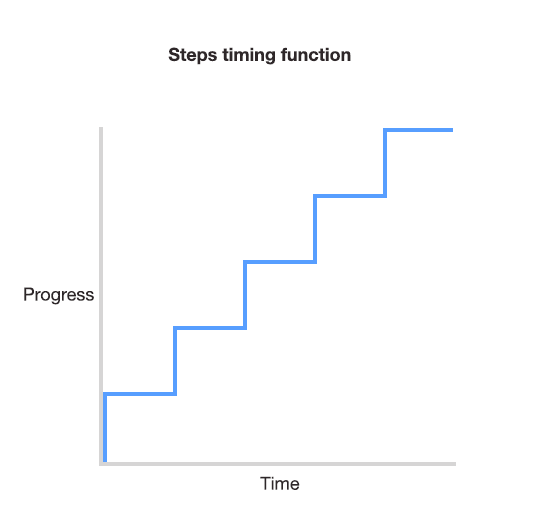
Steps() timing functie
Bij de meeste timing functies zoals de cubic-bezier animeert de transitie soepel van begin tot eind. De steps timing functie werkt anders. In plaats van een soepele transitie wordt de transitie verdeeld in een aantal stappen die scherp op elkaar volgen.

Om te beginnen zetten we de HTML op:
<section class="fave"></section>Achtergrondafbeelding
Hierna voegen we wat opmaak toe en stellen we de positie van de achtergrondafbeelding in:

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}De hover state wordt toegevoegd, dit is wanneer we de achtergrondpositie verplaatsen naar het eind van de reeks van afbeeldingen:
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}Let op de tweede regel, hier bepalen we de transition. In dit geval willen we dat de transitie werkt voor de achtergrondpositie, we laten de transitie twee seconden duren en maken gebruik van de steps timing functie. Het steps gedeelte bevat de waarde 55, dit is omdat de animatie 55 frames bevat.
Het effect is dat wanneer we over het element hoveren, het element door de transitie springt in 55 gelijke stappen.
Waarom geen gif?
Geanimeerde gifs kunnen gebruikt worden in dit geval maar zijn niet de beste optie. Het bestand is vaak groter en de frame rate is moeilijker te controleren. Met deze methode kunnen we pauzeren, terugspoelen en diverse andere soorten aanpassingen maken aan de animatie door middel van CSS.
Andere mogelijkheden met "steps()"
Achtergrond sprites animeren is maar één van de vele mogelijkheden met de steps timing functie. Alles wat geanimeerd moet worden in een beperkt aantal stappen kan gebruik maken van deze functie. Zo kan je er bijvoorbeeld een klok mee laten tikken.
Cheatsheet
As je dit artikel interessant vond kan je het delen op Twitter af kan je dit handige overzicht downloaden: