Baymax w CSS
June 27, 2025
Użyjmy CSS, aby stworzyć bohatera o imieniu Baymax z filmu Big Hero 6.
W tym artykule będziemy animować obraz tła jak również efekt czasowy subtelnej animacji oraz wykonamy demo w CSS pojedynczego elementu HTML.
Tutaj możesz obejrzeć rezultat na pełnym ekranie.
Pojedynczy element
Wykorzystując pseudo-elementy, będziemy w stanie stworzyć fragmenty twarzy używając jeden element HTML.
<div class="baymax"></div>Stylizacja
Aby skonfigurować scenę, dodamy subtelny gradient na ekran, aby wyglądała jak zakrzywiona biała głowa. Do tego użyjemy radialny gradient na body.
body {
background: radial-gradient(circle at center, #fff, #fff 50%, #aaa);
background-size: 100%;
background-repeat: no-repeat;
height: 100vh;
}
Następnie ustawimy twarz na środku strony. Usta to prosta czarna linia, którą stworzymy korzystając z ramki.
.baymax {
border-bottom: 1.5em solid #000;
position: absolute;
top: 50%;
left: 50%;
width: 50%;
transform: translate(-50%, -40%);
}Pierwsza właściwość szerokość czarnej ramki na 1.5em. Następnie umieszczamy linię używając pozycjonowania absolutnego, przesuwając w dół o 50% i w prawo o 50%. Wartości 50% odnoszą się do rozmiaru elementu kontenera (body)
Pojawia się problem z elementem, który rozpoczyna się na środku i biegnie w prawo przez ekran. Nie jest na środku
Aby skorygować to, użyjemy transformacji, aby przesunąć element w lewo o 50% szerokości i w górę o 40% szerokości.
Na tym etapie usta są wyśrodkowane w ten sposób:
Dodawanie oczu
Użyjemy pseudo-elementów before i after, aby dodać oczy do twarzy. Nie będą wymagały żadnego dodatkowego kodu HTML i mogą być całkowicie obsługiwane za pomocą CSS.
.baymax::before {
background: #000;
border-radius: 50%;
content: "";
position: absolute;
width: 12em;
height: 12em;
left: -9em;
top: -6em;
transform: skewX(-4deg);
}.baymax::after {
background: #000;
border-radius: 50%;
content: "";
position: absolute;
width: 12em;
height: 12em;
right: -9em;
top: -6em;
transform: skewX(4deg);
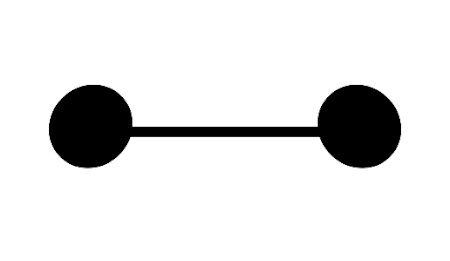
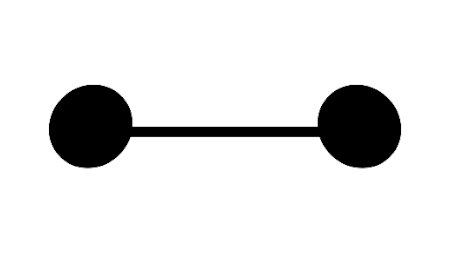
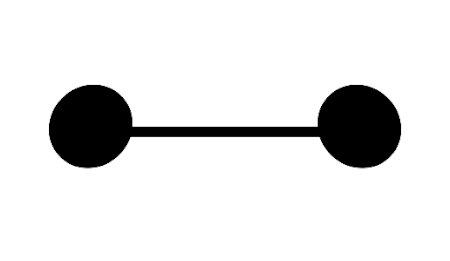
}Każdy pseudo-element posiada czarne tło i ramkę radialną ustawioną na 50%, aby były okrągłe. Każdy jest umieszczony na końcach ust oraz posiada transformację skew, aby wyglądały na delikatnie pochylone Rezultat powinien wyglądać tak:
Niski poziom baterii
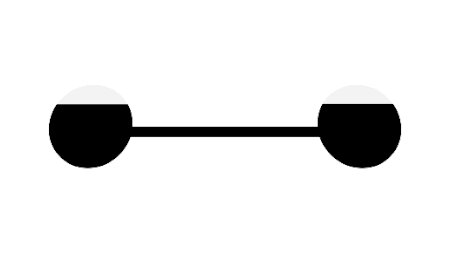
W filmie możemy zobaczyć zabawną scenę, gdzie bateria Baymaxa jest słaba. Zatacza się i jego powieki opadają. Możemy skorzystać z kombinacji gradientów tła i animacji, aby stworzyć ten efekt.
Najpierw chcemy nadać tłu dwa kolory. Czarny dla fragmentu, kiedy oko jest otwarte i biały dla powieki. Biały fragment musi być umieszczony poza oczami na początku, a następnie będziemy animować w dół wykonując opadanie powiek.
.baymax::before {
background: linear-gradient(to bottom, #efefef, #efefef 50%, #000 50%, #000);
background-position: 0 -100%;
background-size: 200%;
...
}.baymax::after {
background: linear-gradient(to bottom, #efefef, #efefef 50%, #000 50%, #000);
background-position: 0 -100%;
background-size: 200%;
...
}Dodajemy gradient liniowy tła, ustawiamy mu dwukrotność wysokości kontenera i umieszczamy go w ten sposób, że górna połowa znajduje się poza kontenerem.
Po umieszczeniu dwóch gradientów tła, możemy dodać animację keyframes, aby sterować ruchem powiek.
@keyframes blink {
0%, 50% {
background-position: 0 100%;
}
85%, 95% {
background-position: 0 75%;
}
100% {
background-position: 0 100%;
}
}Animacja keyframes jest sposobem na opisanie serii klatek używając wartości procentowych. Wartość procentowa odnosi się do czasu trwania animacji. Wartość 50% oznacza, że połowę czasu trwania animacji.
W ten sposób możemy ustawić tło, aby pozostało w górze przez połowę czasu, następnie od 50% do 85% przesunęło się w dół, by na końcu animacji wrócić do góry.
Kolejnym etapem jest przekazanie pseudo-elementom, aby używały klatek kluczowych animacji. Dodaj właściwość animation do istniejących stylów.
.baymax::before {
animation: blink 6s infinite;
...
}.baymax::after {
animation: blink 6s 0.1s infinite;
...
}Tutaj powiedzieliśmy przeglądarce, aby używała animacji blink na każdym elemencie. Animacja trwa 6 sekund i będzie się powtarzała w nieskończoność.
Dodatkowa właściwość znajduje się w drugim przykładzie. 0.1s po 6s mówi przeglądarce, aby opóźniła animację o 0.1 sekundy. W ten sposób drugie oko zamyka się nieco później niż pierwsze. To dodaje efekt zmęczenia i sprawia, że animacja wygląda bardziej naturalnie. Wynik końcowy powinien wyglądać tak:
Tutaj możesz obejrzeć rezultat na pełnym ekranie.
Przeglądarki
W kodzie pominąłem wszystkie typowe prefiksy -webkit i -moz. Właściwości transform i animation powinny posiadać prefiksy i zalecam wykorzystanie do tego Autoprefixera.
Wersja gif do udostępnienia
Poniżej znajduje się wersja gif, którą możesz z łatwością udostępnić w internecie.