Animacja wczytywania Buffera
June 27, 2025
Lubie odkrywać przykłady subtelnych animacji na stronach internetowych. Ostatnio, gdy logowałem się do Buffera, zauważyłem ładny efekt w czytywania w ich logo. Oto jak odtworzyć go za pomocą obrazu SVG i CSS.
Wskazanie aktywności
Kiedy coś trwa dłużej niż zakładano, dobrym pomysłem jest dodanie wizualnej informacji zwrotnej, aby przekazać odwiedzającemu, że coś się dzieje. Pierwszy sposób to subtelna animacja lub animacja wczytywania na stronie. Podejściem Buffera jest ich animowane logo:

Animacja została osiągnięta poprzez animowany plik GIF.

Po zakończeniu wczytywania, animowany GIF jest zamieniany na statyczna wersję PNG loga.
Płynna podmiana animowanego GIFa na statyczny obraz może być trudna i w tym przypadku widzimy delikatny "skok" podczas przejścia.
Zobaczmy czy możemy obejść to tworząc animację i stan końcowy za pomocą CSS.
Dlaczego skorzystać z CSS?
Istnieje parę istotnych zalet wykorzystania CSS zamiast animowany plików GIF. Główną zaletą jest rozmiar. Podczas gdy animowany GIF używany tutaj jest całkiem lekki, ważący zaledwie 6Kb, kod CSS potrzebny do stworzenia podobnego efektu zajmuje ułamek tego. (Cały kod HTML i CSS strony dema waży 2.8Kb, włącznie z nagłówkiem i stylami przycisków)
CSS daje nam więcej opcji niż animowany GIF, który nie może być edytowany po utworzeniu. Mając to na uwadze, GIFy mogą być dowolnymi animacjami, więc mogą nadawać się do bardziej skomplikowanych animacji, z którymi CSS sobie nie poradzi. Zobacz przykład jak animacja ikony Twittera używa obrazu, aby to obejść.
Inną zaletą korzystania z CSS jest niezależność od rozdzielczości. Możemy powiększyć animację do dowolnego rozmiaru bez utraty jakości. Aby w pełny z tego skorzystać, możemy użyć obrazu SVG.
Tworzenie logo SVG
Przed stworzeniem SVG, spędziłem parę chwil próbując storzyć logo Buffera za pomocą CSS. Podobny efekt można zobaczyć na stronie Fabric, gdzie 3 kwadraty pojawia ją się za pomocą CSS. Niestety bardziej subtelne szczegóły w warstwach Buffera sprawiły, że był za trudny, więc przeszedłem na SVG.
SVG (Skalowalna Grafika Wektorowa) jest typem pliku wektorowego obrazu. Pliki składają się z serii ścieżek, które są skalowalne w nieskończoność i mogą być bardzo wydajne. Istnieje wiele narzędzi, w których można je stworzyć, takich jak Sketch, Affinity Designer i Adobe Illustrator.

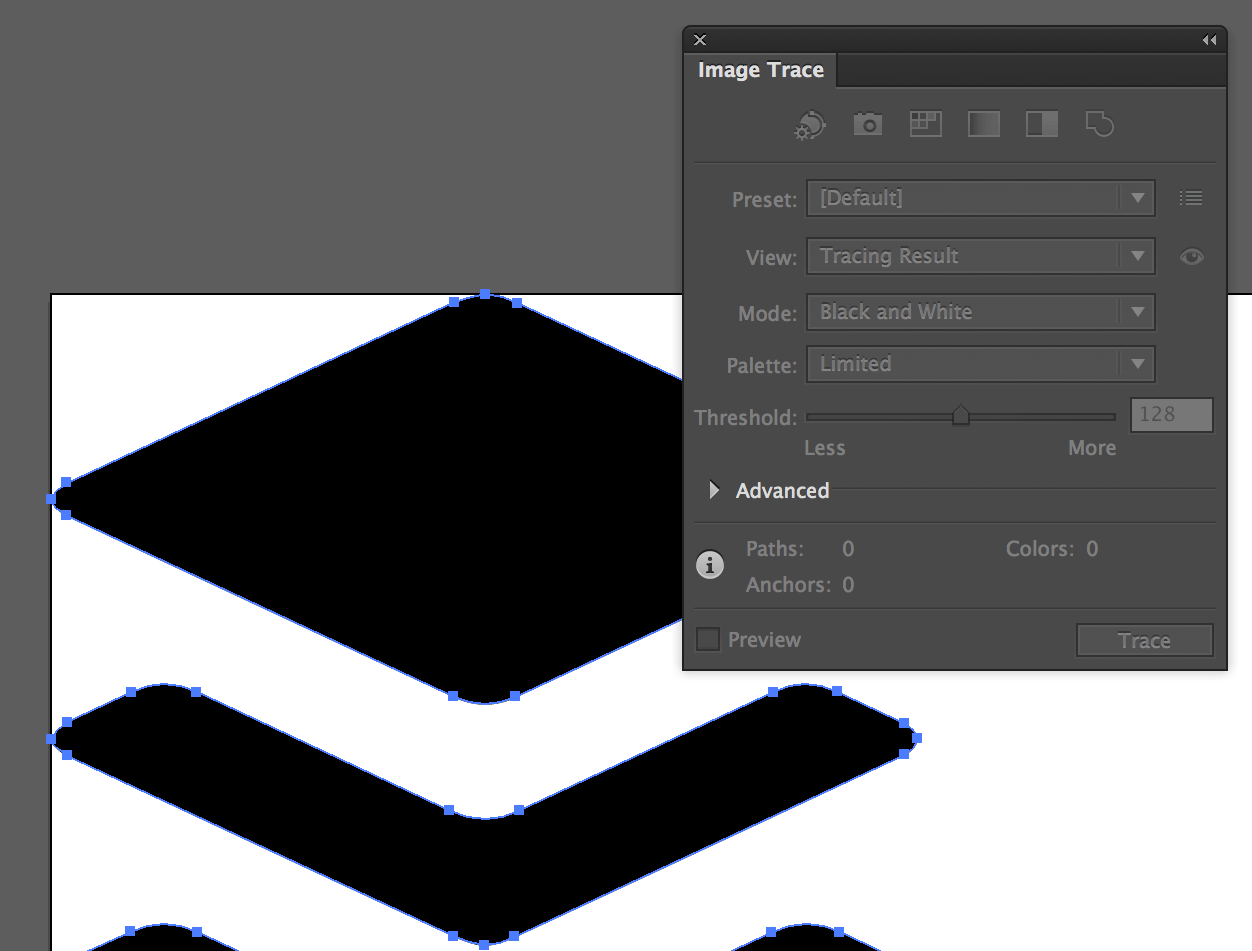
W tym przypadku wykorzystałem logo w formacie PNG w programie Illustrator i stworzyłem plik SVG. Rezultat jest ładny i wydajny. Tutaj jest w całości:
<svg width="100%" height="100%" x="0px" y="0px" viewBox="0 0 313.3 321.4" style="enable-background:new 0 0 313.3 321.4;" xml:space="preserve">
<path class="layer layer1" d="M157.1,0c3.8,0,7.9,1.5,11.4,3.2c45.6,21.1,91.2,42.4,136.7,63.8c3.3,1.5,8,2.1,8.1,7c0.1,5-4.7,5.6-7.9,7.1
c-45.8,21.5-91.7,42.9-137.6,64.3c-7.4,3.4-14.8,3.5-22.2,0C99,123.6,52.3,101.9,5.8,80c-2.4-1.1-5.4-4-5.4-6c0-2,3.1-4.8,5.5-5.9
C52.4,46.2,99.1,24.4,145.8,2.8C149.1,1.2,154.5,0,157.1,0z"/>
<path class="layer layer2" d="M156.6,235c-3.1,0-7.7-1.7-11.3-3.3c-46.5-21.6-93-43.3-139.4-65.1c-2.4-1.1-5.8-4.1-5.6-5.8c0.3-2.4,3.2-5,5.7-6.3
c7.5-4,15.3-7.3,23-10.9c7.9-3.7,15.7-3.6,23.6,0.1c30.4,14.3,61,28.4,91.4,42.7c8.6,4.1,16.8,4,25.4-0.1
c30.4-14.3,60.9-28.4,91.4-42.7c7.7-3.6,15.4-3.7,23.1-0.1c8.2,3.8,16.4,7.4,24.4,11.5c2.1,1.1,4.9,3.7,4.7,5.4
c-0.2,2.1-2.7,4.8-4.9,5.9c-46.8,22.1-93.7,44-140.7,65.8C164.2,233.5,159.9,235,156.6,235z"/>
<path class="layer layer3" d="M156.8,321.4c-4.6,0-9.3-2.3-13.4-4.2c-45.2-20.9-90.3-42-135.4-63.1c-3.3-1.5-8-2.1-8-7.1c0-5,3.8-5.5,7-7.1
c13.9-6.5,14.9-6.5,21.8-9.8c8-3.8,16-3.7,24.1,0.1c29.9,14,59.8,27.7,89.6,41.9c9.6,4.6,18.5,4.7,28.2,0.1 c29.8-14.2,59.8-27.9,89.6-41.9c8.2-3.9,16.3-4,24.5,0c7.8,3.8,15.8,7.2,23.5,11.1c2.1,1.1,4.8,3.3,4.8,5.4
c-0.1,2.4-2.7,4.8-4.9,5.9c-32.2,15.3-64.5,30.3-96.8,45.4c-13.9,6.5-27.7,13.1-41.7,19.3C165.7,319.2,161.5,321.4,156.8,321.4z"/>
</svg>Tutaj jest rezultat:
Stylizowanie warstw SVG
Mogłeś zauważyć części class SVG. Dodałem je, aby można było stylizować SVG za pomocą CSS.
Istnieje parę atrybutów, które możemy stylizować za pomocą CSS, takich jak obrys, wypełnienie oraz dodanie filtrów CSS. Na przykład, pracowałem na właściwości fill, która jest jak background-color.
Zwróć uwagę, że kiedy odnosimy się do obrazów SVG za pomocą tagu img, nie możemy stylizować zawartości SVG za pomocą CSS. W tym przykładzie dołączam text pliku SVG bezpośrednio do źródła. To pozwala CSS nad nim pracować.
Możemy nadać warstwom Buffera kolor szary za pomocą tego kodu CSS:
.layer {
fill: #4b4b4b;
}Animowanie
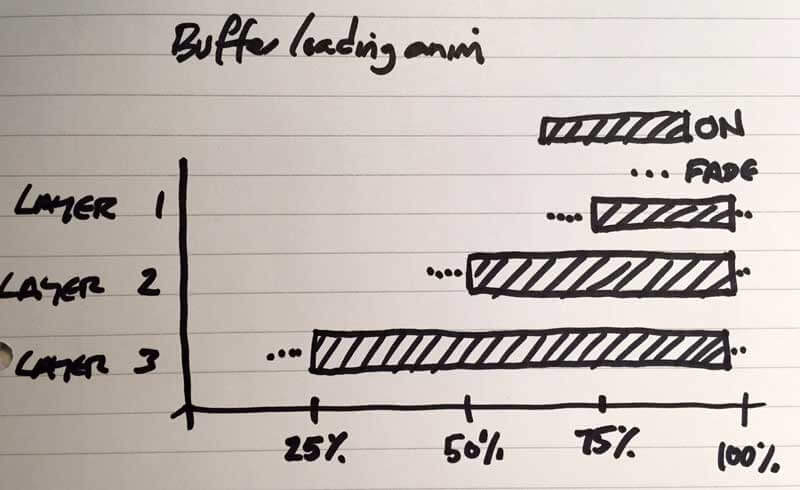
Możemy użyć animacji keyframe, aby stworzyć efekt animacji wczytywania. Podczas planowania tego typu animacji, lubię przejść na ołówek i papier i rozrysować animację. Cele są 3 animacje, wszystkie zsynchronizowane w pętli.

Klatki kluczowe opisują animację jako serie kroków od 0% do 100%. Aby to zilustrować, oznaczyłem obszary, gdzie warstwy muszą być "włączone", aby stworzyć podobny efekt do animowanego GIFa.
Stworzymy trzy zestawy klatek kluczowych, jeden dla każdej warstwy:
@keyframes layer1 {
0%, 65% {
fill: #b2b2b2;
}
75%, 82% {
fill: #4b4b4b;
}
92%, 100% {
fill: #b2b2b2;
}
}@keyframes layer2 {
0%, 40% {
fill: #b2b2b2;
}
50%, 86% {
fill: #4b4b4b;
}
96%, 100% {
fill: #b2b2b2;
}
}@keyframes layer3 {
0%, 15% {
fill: #b2b2b2;
}
25%, 90% {
fill: #4b4b4b;
}
100% {
fill: #b2b2b2;
}
}Każda warstwa zaczyna się od jasnoszarego (#b2b2b2) i przechodzi do ciemnoszarego (#4b4b4b). Rozłożyłem również koniec każdej animacji tak, aby ciemniejszy kolor przechodzi z góry w dół przed powtórzeniem.
Po ustawieniu klatek kluczowych, musimy zastosować je do warstw.
.layer {
animation: 4s linear infinite;
}.layer1 {
animation-name: layer1;
}.layer2 {
animation-name: layer2;
}.layer3 {
animation-name: layer3;
}To dotyczy każdego z trzech zestawu klatek kluczowych przeznaczonego dla właściwej warstwy.
Skalowanie w dół
Zobaczmy jak to wygląda obok prawdziwego logo:
Całkiem nieźle!
Rezultat jest mały (łącznie ~3Kb włącznie z CSS, korzystając z Gzip), skaluje się do ekranu retina i wyżej oraz może być z łatwością zmieniony w CSS w razie potrzeby. Animacja może być również zatrzymana za pomocą JavaScript zamiast zastępowania innym obrazem. Zobacz demo w akcji.
Idąc dalej
Ponieważ wykorzystaliśmy CSS do ustawienia animacji, możemy spróbować różnych odmian bez zmiany pliku SVG.
Pobieranie plików
Możesz tutaj pobrać gotowy kod HTML i CSS.
Kompatybilność z przeglądarką
Na szczęście format SVG stał się popularny. Często sprawdzam takie rzeczy na CanIUse.com. Tutaj widzimy porządne wsparcie dla SVG we wszystkich aktualnych przeglądarkach. Jeśli chcesz zapewnić prawidłowe wyświetlanie strony odwiedzającym, którzy korzystają ze starszych przeglądarek zalecam skorzystanie z Modernizr i zastosowanie statycznego obrazu.
