Twitterowa animacja "dodaj do ulubionych"
June 27, 2025
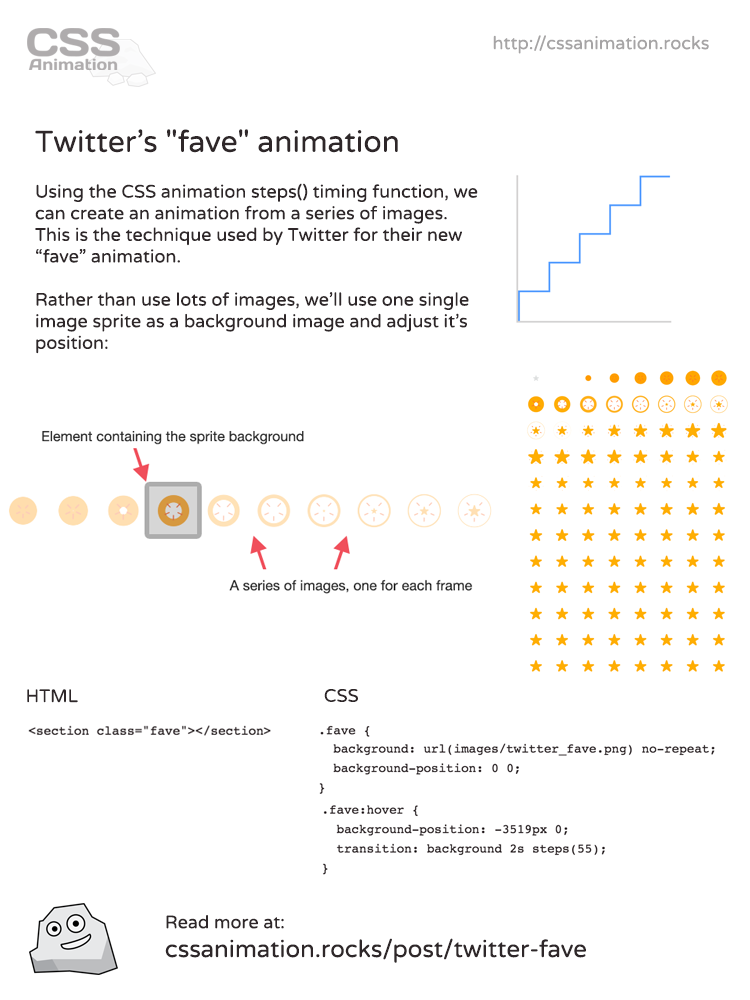
Twitter ostatnio zaktualizował przycisk "dodaj do ulubionych", dodając subtelną animację. Nasza animacja będzie się składała z serii obrazków. Oto jak odtworzyć ją za pomocą kodu CSS i funkcji steps.
Złudzenie ruchu
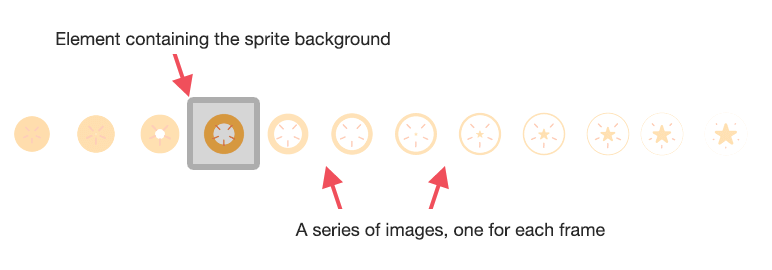
Efekt jest podobny do starego urządzenia Zoetrope, które przedstawiało szereg obrazków w sekwencji, dookoła wirującego cylindra. Zamiast obracającego się cylindra, możemy wyświetlić szereg obrazów wewnątrz elementu.
Demo
Najedź myszką na gwiazdkę, aby zobaczyć animację:
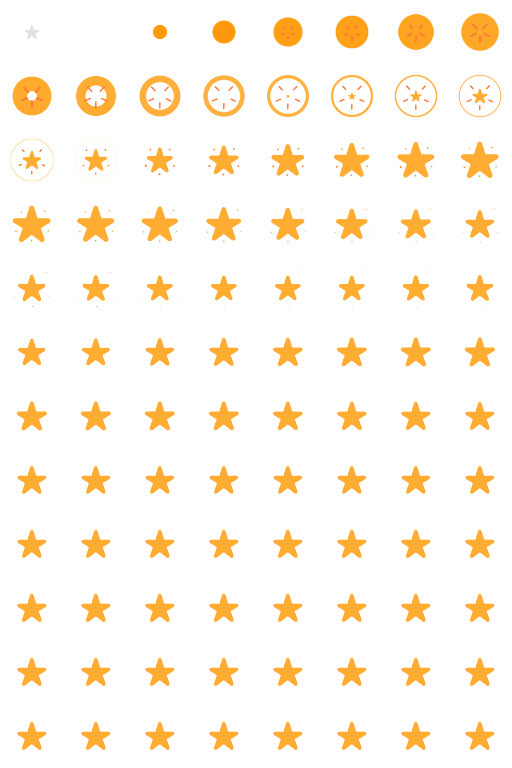
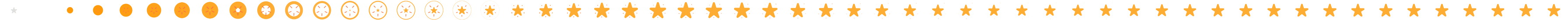
W tym przykładzie zaczynamy tworząc serię zdjęć, które razem stworzą animację. Do tego będziemy korzystać z serii obrazków składających się na animowaną ikonkę.

Żeby stworzyć klatki animacji musimy umieścić wszystkie obrazki w jednej linii. W tym pliku umieściliśmy wszystko w jednej linii, dzięki czemu możemy przesuwać się od pierwszej do ostatniej klatki za pomocą przesuwania tła.

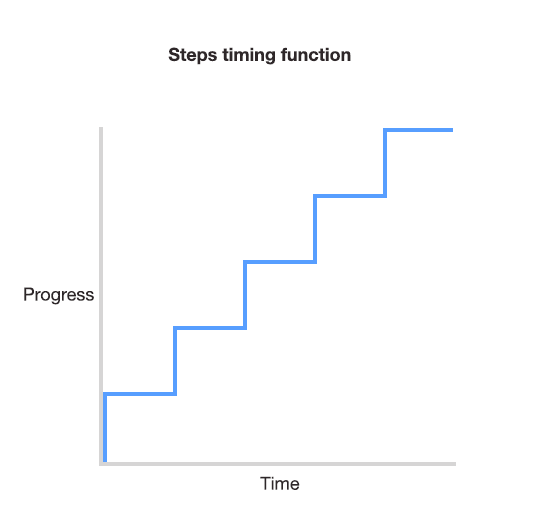
Funkcja steps()
W większości funkcji w CSS animacja płynnie przechodzi od początku do końca. Funkcja steps działa trochę inaczej. Zamiast gładkiej animacji, powoduje "skakanie" przejścia pomiędzy elementami za pomocą określonej ilości kroków.

Zacznijmy od kodu HTML:
<section class="fave"></section>Obrazek w tle
Z tym w miejscu możemy dodać trochę stylów i ustawić obraz w tle:

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}Do kodu dodajemy akcję hover, która powoduje, że pozycja tła zostaje przesunięta na sam koniec serii obrazków.
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}Dodajmy teraz kolejną regułę: transition. W tym przypadku chcemy przesunąć tło za pomocą animacji, która będzie trwała 2 sekundy i wykorzystywała funkcję steps. Funkcja steps w parametrze posiada wartość 55, która oznacza 55 klatek naszej animacji.
W efekcie po najechaniu myszką na element, tło zostanie przesunięte za pomocą 55 równych kroków.
Dlaczego nie gif?
Animowany gif może zostać potencjalnie wykorzystany, ale w tym przypadku nie byłoby to idealne rozwiązanie. Rozmiar pliku jest zazwyczaj gorsz, a ilość klatek jest trudniejsza do opanowania. Tą metodą możemy zatrzymywać, przewijać do tyłu lub dowolnie zmodyfikować animację za pomocą CSS.
Inne zastosowania "steps()"
Animowanie tła jest tylko jednym z przykładów użycia steps. Wszystko co potrzebuje animacji w formie kolejnych kroków może zostać stworzone za pomocą tej funkcji. Możesz na przykład użyć do stworzenia tykającego zegara.
Ściągawka
Jeśli podoba ci się ten artykuł, możesz podzielić się nim na Twitterze lub zapisać tą przydatną ściągawkę: