WWDC 2015
June 27, 2025
Każdego roku Apple uruchamia specjalne wydarzenie dla swoich deweloperów. [WWDC](Międzynarodowa Konferencja Deweloperów Apple) jest szansą dla projektantów i deweloperów systemu iOS i OSX, aby dowiedzieć się co szykuje Apple i czego można się spodziewać w nowych wersjach mobilnego i stacjonarnego oprogramowania.
Każdego roku tworzy piękne zaproszenie do wydarzenia. W tym roku byłem przejęty nakładającymi się kółkami i kształtami i podjąłem decyzją wykonania tego w HTML i CSS.
Zaproszenie na WWDC 15
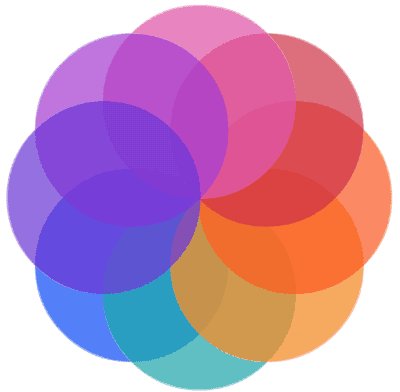
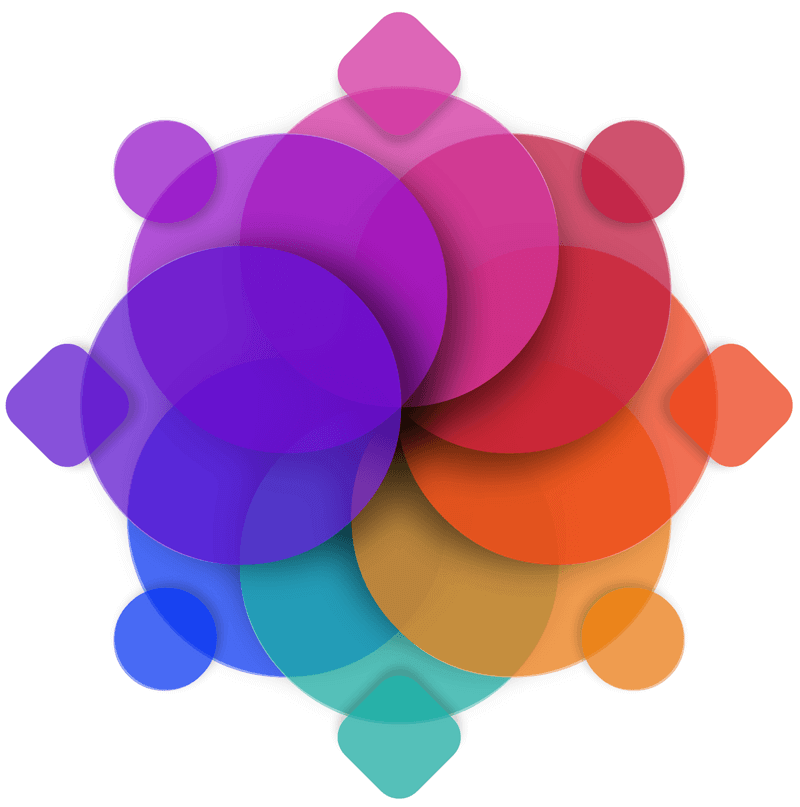
Ikony Apple często wykorzystują nakładające się kolory i kształty jak ikona Zdjęcia iOS 7 . Tego roku zaproszenie na WWDC zawierało ten obraz:

Składa się z zestawu nakładających się, półprzezroczystych kształtów. Idealne do odtworzenia za pomocą HTML i CSS.
Planowanie: HTML
Wykonanie tak kompleksowego elementu wymaga planowania. W tym przykładzie, podzieliłem układ na części.
Logo składa się z 3 zestawów kształtów. Podstawa założona jest z 8 dużych kółek, więc utworzyłem ich listę:
<div class="large circle one"></div>
<div class="large circle two"></div>
<div class="large circle three"></div>
<div class="large circle four"></div>
<div class="large circle five"></div>
<div class="large circle six"></div>
<div class="large circle seven"></div>
<div class="large circle eight"></div>Korzystam tutaj z wielu klas, aby można było zastosować CSS dla wszystkich elementów large i wszystkich elementów circle, itd. Im więcej możemy wykorzystać ponownie CSS, tym prostszy powinien on być.
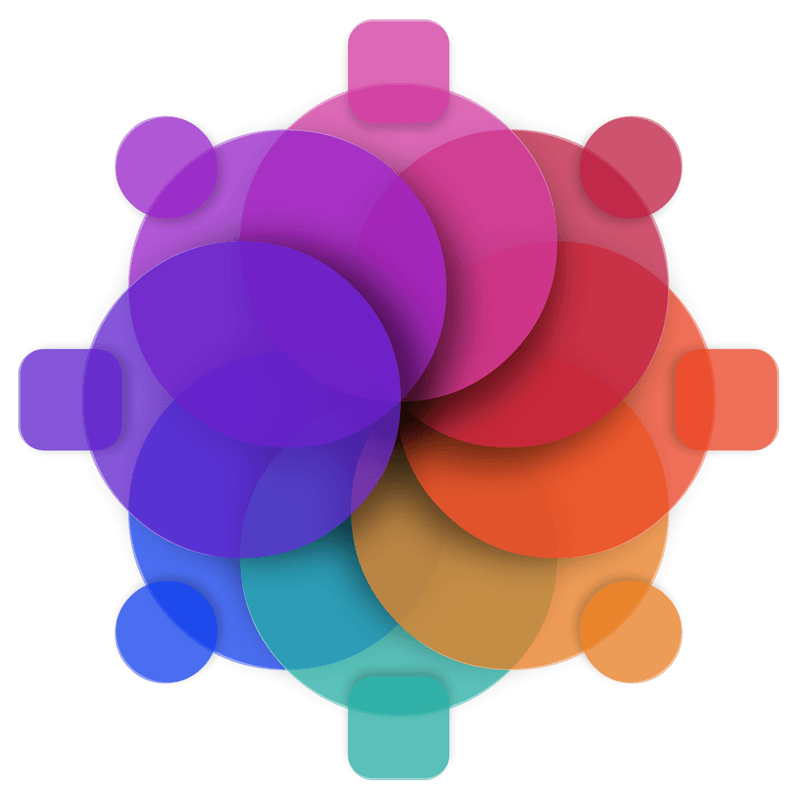
Teraz mamy osiem mniejszych kształtów, które znajdują się na wierzchu i pod spodem krawędzi dużych kółek. Te kształty składają się z czterech kółek i czterech "squircles", kwadratów z zaokrąglonymi krawędziami. Dodam do nich kod HTML:
<div class="small circle one"></div>
<div class="small squircle two"></div>
<div class="small circle three"></div>
<div class="small squircle four"></div>
<div class="small circle five"></div>
<div class="small squircle six"></div>
<div class="small circle seven"></div>
<div class="small squircle eight"></div>Mamy tutaj wymienione osiem mniejszych kształtów zmiennymi klasami circle i squircle. Oznakowałem każdy zestaw za pomocą liczb od jeden do osiem. Wykorzystam to podczas umieszczania kształtów i nadawania im kolorów.
Na końcu mamy dwa duże "squircles" na środku logo.
<div class="large squircle one"></div>
<div class="large squircle two"></div>Te ponownie mają rozmiar large i kształt squircle.
Logo i zawartość
Przed przejściem do stylizacji tego kodu HTML, dodamy nieco treści do centralnego "squircle".
<div class="large squircle two">
<div class="content">
<svg viewBox="0 0 160 164" xmlns="http://www.w3.org/2000/svg">
<g>
<g id="svg_1">
<path d="m127.805969,90.003128c0.224838,24.213104 21.241287,32.270615 21.474121,32.373459c-0.177704,0.56826 -3.358078,11.482742 -11.072464,22.756622c-6.668747,9.746841 -13.590027,19.457977 -24.493088,19.659103c-10.713348,0.197403 -14.158287,-6.353043 -26.406677,-6.353043c-12.24469,0 -16.072174,6.151901 -26.213551,6.550446c-10.52422,0.398254 -18.538303,-10.539917 -25.26247,-20.251053c-13.740021,-19.864456 -24.24024,-56.132286 -10.1411,-80.613663c7.004152,-12.157551 19.521101,-19.85622 33.10713,-20.053638c10.334515,-0.197132 20.089069,6.952717 26.406689,6.952717c6.313614,0 18.167473,-8.59832 30.628998,-7.335548c5.21682,0.217129 19.860519,2.1073 29.263641,15.871029c-0.75766,0.469692 -17.472931,10.200527 -17.291229,30.443592m-20.134499,-59.456692c5.587379,-6.7633 9.348007,-16.178439 8.322067,-25.546439c-8.053787,0.32369 -17.792625,5.36682 -23.569427,12.126399c-5.177124,5.985922 -9.711121,15.566772 -8.48777,24.749359c8.976891,0.69453 18.147476,-4.561718 23.73513,-11.329308"/>
</g>
</g>
</svg>
<h1>The epicenter of change.</h1>
<p><strong>WWDC</strong>15</p>
</div>Tutaj mamy zgodny obraz SVG i tekst zaproszenia. Czcionka użyta w oryginalnym obrazie to "San Francisco". Ta czcionka nie jest jeszcze standardem na OS X, dlatego zamienię ją na Helvetica Neue Light.
Stylizowanie kółek i "squircles"
Pierwszą rzeczą jest ustawienie elementów circle i squircle.
.circle, .squircle {
border-top: 0.1em solid rgba(255,255,255,0.4);
height: 12.5em;
position: absolute;
width: 12.5em;
}Większość kształtów posiadają duży rozmiar, więc domyślnie je powiększę. Każdy z elementów korzysta z pozycji absolute i ma jasną białą ramkę na wierzchu. Ta ramka może nie odpowiadać obrazowi zaproszenia, ale umożliwi nadanie kształtom trochę połysku.
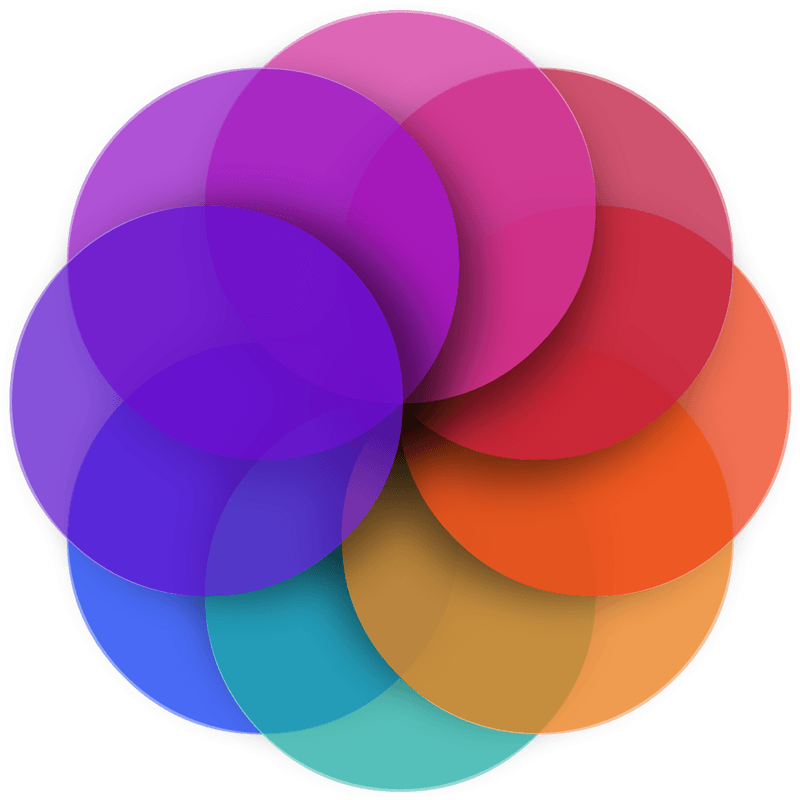
Następnie ustawimy style dla dużych kółek. Wykorzystując 50% border-radius, możemy utworzyć kształt kółka. Potem umieścimy je używając wartości left i top.
.circle {
border-radius: 50%;
box-shadow: 0 1em 2em rgba(0,0,0,0.5);
left: calc(50% - 6.25em);
top: calc(50% - 12.5em);
transform-origin: 50% 12.5em;
}W tym punkcie, wszystkie kółka są w tym samym miejscu! Klucz tkwi w wartości transform-origin. Kiedy obracasz obiekt w HTML korzystając z transform, obraca się on wokół punktu o nazwie transform-origin. Ten punkt znajduje się zazwyczaj na środku (50%, 50%) elementu.
W tym przypadku przesunęliśmy ten punkt do dolnej części kółek. Kiedy obrócimy kółka, uformują one kształt kołowy w logo.

Dodajmy kod CSS, aby umiejscowić każde z tych kółek. Patrząc uważnie na obraz zaproszenia, możemy zobaczyć, że kółko umieszczone za całą resztą znajduje się w lewym dolnym rogu. Pamiętając o tym, upewnimy się, że pierwsze kółko w HTML jest obrócone wokół tej pozycji.
.one {
background: rgba(16, 63, 236, 0.75);
transform: rotateZ(225deg);
}
.two {
background: rgba(37, 172, 162, 0.75);
transform: rotateZ(180deg);
}
.three {
background: rgba(233, 124, 32, 0.75);
transform: rotateZ(135deg);
}
.four {
background: rgba(235, 67, 35, 0.75);
transform: rotateZ(90deg);
}
.five {
background: rgba(190, 28, 65, 0.75);
transform: rotateZ(45deg);
}
.six {
background: rgba(208, 57, 159, 0.75);
transform: rotateZ(0);
}
.seven {
background: rgba(150, 32, 198, 0.75);
transform: rotateZ(-45deg);
}
.eight {
background: rgba(95, 33, 203, 0.75);
transform: rotateZ(-90deg);
}Każdy z tych stylów posiada kolor i transform, aby móc obracać go w miejscu. Ta animacja pokazuje jak wszystkie kółka są umieszczone w górnej części ekranu, następnie obrócone w miejscu.
Po umieszczeniu kółek, możemy stylizować inne kształty. Najpierw squircle jest circle, ale z innym promieniem ramki.
.squircle {
border-radius: 25%;
}Kiedy ustawiliśmy kółka, określiliśmy rotację i kolor. Szczęśliwie mniejsze kształty mogą skorzystać z tego samego kodu CSS. Najpierw musimy dodać do kształtów small kilka stylów własnych.
.small {
width: 4em;
height: 4em;
left: calc(50% - 2em);
top: calc(50% - 15em);
transform-origin: 50% 15em;
box-shadow: 0 0.25em 0.5em rgba(0,0,0,0.2);
}Zmniejszamy te kształty i przesuwamy je w górę na dużą odległość od środka . Korzystając z tej samej sztuczki transform-origin, transformacja rotate umieści je w prawidłowej pozycji bez potrzeby dodatkowe kodu CSS.
Małe "squircles"
Małe kształty squircle są pod złym kątem. Muszą być obrócone o 45 stopni.

Istnieje kilka sposób na wykonanie tego. Możemy dodać dodatkowy element do każdego squircle i dodać transformację lub użyć pseudo-elementu w CSS. Każdy ze sposobów jest dobry, ale pomyślałem, że warto poradzić sobie z tym za pomocą CSS.
Najpierw usuniemy tło, ramkę i cień pudełka z małych "squircles".
.small.squircle {
background: none;
border: none;
box-shadow: none;
}Możemy teraz użyć pseudo-elementu ::after, aby utworzyć nowy "squircle" w każdym i obrócić je o 45 stopni.
.small.squircle::after {
background: red;
border-radius: 25%;
box-shadow: -0.25em 0.25em 0.5em rgba(0,0,0,0.2);
content: "";
height: 100%;
position: absolute;
transform: rotateZ(-45deg);
width: 100%;
}.small.squircle.two::after {
background: rgba(37, 172, 162, 0.75);
}
.small.squircle.four::after {
background: rgba(235, 67, 35, 0.75);
}
.small.squircle.six::after {
background: rgba(208, 57, 159, 0.75);
}
.small.squircle.eight::after {
background: rgba(95, 33, 203, 0.75);
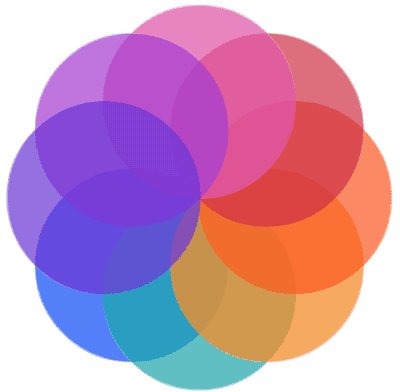
}Powinniśmy teraz mieć oba duże kółka i mniejsze kształty na miejscu.

Zawartość "squircles"
Ostatnimi elementami obrazu są dwa "squircles", które zawierają treść. Ustawmy je na środku i nadajmy im delikatnie przezroczysty ciemny kolor.
.large.squircle {
background: rgba(30, 7, 66, 0.65);
border: none;
height: 15em;
left: calc(50% - 7.5em);
position: absolute;
top: calc(50% - 7.5em);
transform: none;
width: 15em;
}Następnie możemy obrócić pierwszy "squircle" (ten, który znajduje się za "squircle" zawierającym treść).
.large.squircle.one {
transform: rotateZ(45deg);
}Dodawanie animacji
Oryginalny obraz zaproszenia nie jest animowany, ale moja strona nosi nazwę CSS Animation Rocks, dlatego dodamy animację.
Chcę sprawić, aby każdy zestaw kółek i "squircles" kręcił się. Aby to zrobić, możemy wrzucić każdy do span i zastosować animację dla opakowania span.
<span class="large-circles">
<!-- Large Circles here ... -->
</span>
<span class="small-shapes">
<!-- Small Shapes here... -->
</span>
<!-- Squircles -->
<span class="content-squircle">
<div class="large squircle one"></div>
</span>Najpierw ustawiamy elementy span, aby nie rozbiły one układu.
span {
display: block;
height: 20em;
left: calc(50% - 10em);
position: absolute;
top: calc(50% - 10em);
width: 20em;
}
To umieszcza opakowania span na środku strony.
Następnie zastosujemy animację dla każdego z tych trzech elementów span.
.large-circles {
animation: spin 10s linear infinite;
}.small-shapes {
animation: spin 30s linear infinite;
}.content-squircle {
animation: spin 20s linear infinite;
}Korzystamy z tych samych zestawów klatek kluczowych za każdym razem zmieniając tylko animation-duration. Wybrałem 10 sekund, 20 sekund i 30 sekund, aby wyrównywały się co minutę.
Mając ustawioną właściwość animation, zbierzmy razem keyframes.
@keyframes spin {
0% {
transform: rotateZ(0);
}
100% {
transform: rotateZ(360deg);
}
}Animacja rozpoczyna się od pozycji zero i kończy po obróceniu się o 360 stopni. [Zobacz jak działa demo[.
Ponowne wykorzystanie CSS
To był ciekawy eksperyment, w którym stworzyliśmy nakładające kształty za pomocą CSS, ale jedna rzecz, która najbardziej się przydała to ponowne wykorzystanie kodu CSS w kilku miejscach. Obracanie obu kółek i mniejszych kształtów było obsługiwane przez taki sam kod CSS, a animacje używały jednego zestawu klatek kluczowych. To może być dobrym sposobem na uzyskanie małych plików CSS i umożliwić szybsze wczytywanie.
Prefiksy
Podczas tworzenia tego przykładu, wykorzystałem autoprefixer, aby uniknąć dodawania prefiksów przeglądarki. Pamiętaj o tym, jeśli używasz transitions, animations lub transforms w swojej pracy.