Анимация "лайка" в Twitter
June 27, 2025
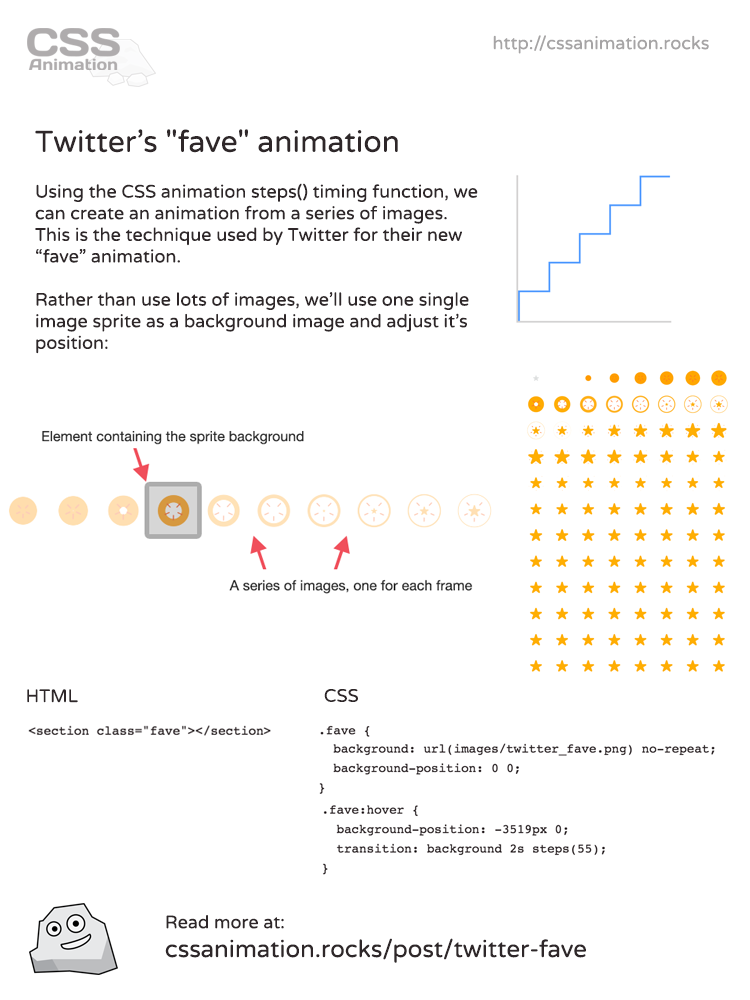
Twitter недавно обновил дизайн их "fave" (так же знаем под "fav") кнопки, включая новую анимацию. В CSS вместо переходов предпочли анимацию с серией картинок. Из серии картинок воссоздается steps (ступенчатая временная функция).
Иллюзия движения
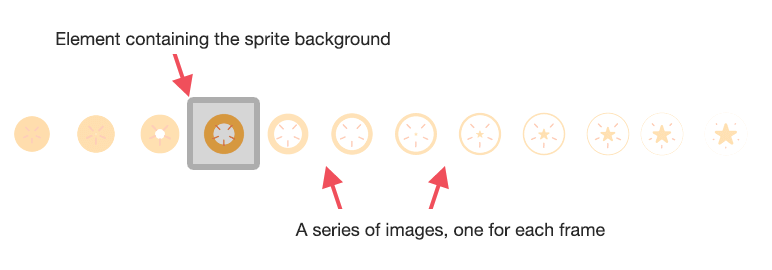
Эффект имитируется как на старых устройствах Zoetrope, в котором нарисована серия иллюстраций вокруг цилиндра. Вместо цилиндра мы выводим ряд изображений внутри элемента.
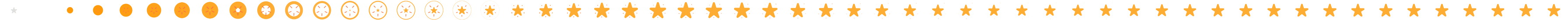
Демо
Наведете курсор мыши на звезду, чтобы увидеть анимацию
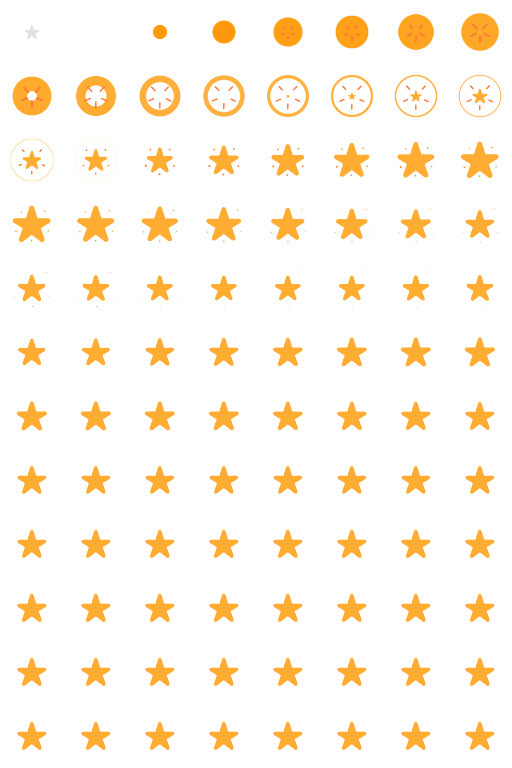
В данном примере начнем с создания серии изображений, которые составят анимацию. В этом случае мы используем лишь часть из серии картинок для анимации.

Для того, чтобы оживить эти кадры, нам нужно разместить их в одну линию. [В этом файле[ они стоят в один ряд, а это означает, что мы можем перейти от первого кадра до последнего путем позиционирования фона:

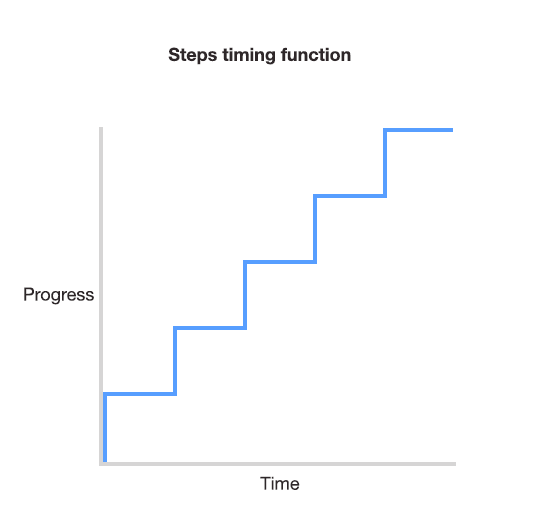
Steps() (пошаговая временная функция)
Большинство временных функций, таких как ease или cubic-bezier, делает переход анимации плавно между начальным и конечным состояниями. В stepsсовсем другая. Вместо плавного перехода, она делит переход на несколько кадров (столько сколько задано), и резко перемещается между ними.

Для начала составим HTML:
<section class="fave"></section>Фоновое изображение
Добавляем немного стилей и позиционирования фоновому изображению:

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}При hover анимация добавляется и за определенное количество кадров фоновая позиция переместится в конец серии изображений:
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}Обратите внимание на второе правило. Оно задано transition (переходом). В этом случае мы хотим сделать перемещение через свойство фона и запуская переход продолжительностью в две секунды. steps имеет значение 55. Это означает, что есть 55 кадров анимации.
Эффект заключается в том, что при наведении мыши на элемент он "прыгает" через переход в 55 ровных кадров.
Почему не gif?
Анимационные картинки потенциально могут быть использованы, но в данном случае это не подходит. Как правило, размер файла хуже и скорость передачи кадров сложно контролировать. С этим методом мы можем поставить на паузу, сделать перемотку назад или сделать все виды других корректировок анимации с помощью CSS.
Другие виды использования "steps()"
Анимационный фон спрайтов - это лишь один из способов использования steps (ступенчатой временной функции). Все что требует анимации из серии отдельных кадров, хорошо подходит для этого. Например, вы можете использовать это для создания тикающих часов.
Памятка
Если вам понравился этот урок, то можете поделиться в твиттере или сохранить это краткое описание: