Twitter'daki "fav" animasyonu
June 27, 2025
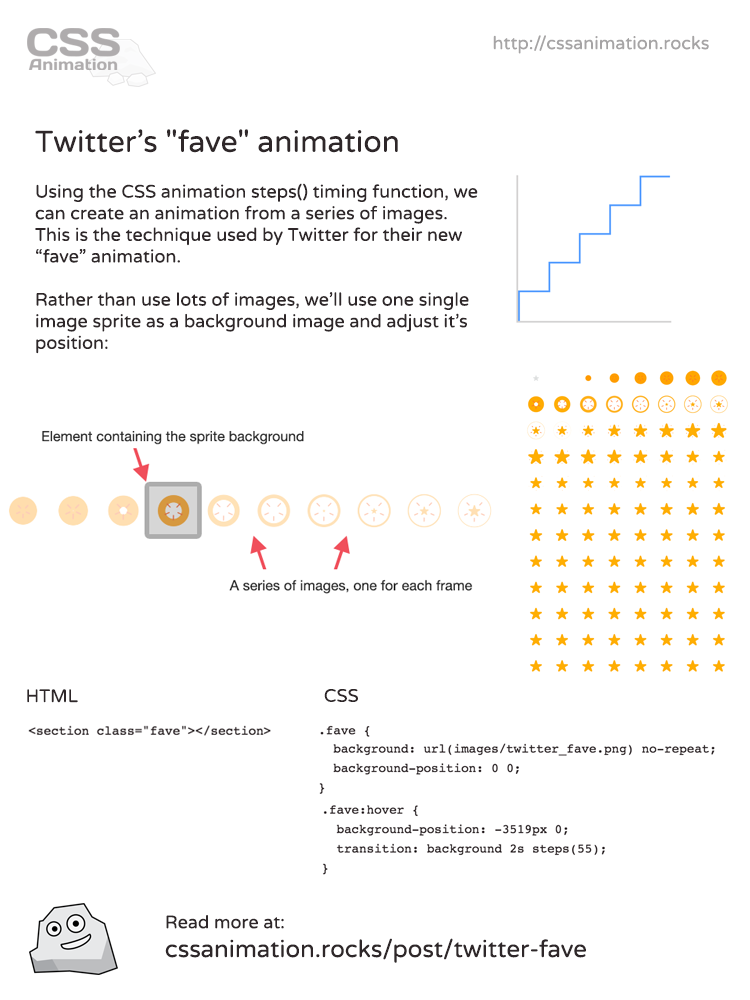
Twitter gectigimiz gunlerde "fav" butonunun tasarimini degistirdi ve butona bir animasyon ekledi. Bu animasyon CSS transition kullanmiyor, bunun yerine sadece bir dizi goruntu arasinda gecis yapiyor. Bu animasyonu CSS'teki steps zamanlama fonksiyonu ile yeniden yaratmaya basliyoruz.
Hareket yanılsaması
Benzer bir teknik aslinda yuzyillardir Zoetrop denen aygitlarda kullaniliyor. Birbirine benzer goruntuler hizlica arka arkaya yansitildiginda, tek bir goruntu hareket ediyormus gibi gorunur. Tabii biz Zoetroptaki gibi gorselleri bir cember icinde degil, HTML & CSS icinde kullanacagiz.
Demo
Mouse ile yildizin ustune gelerek animasyonu gorebilirsiniz.
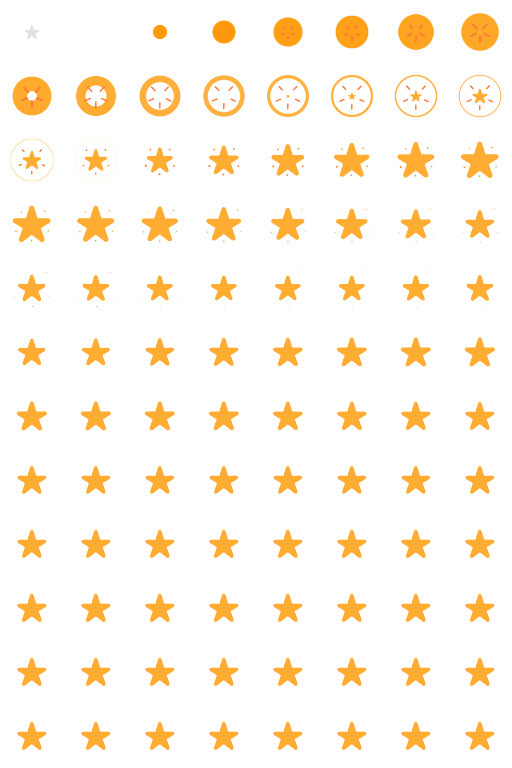
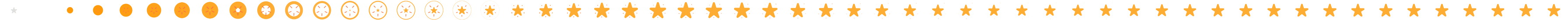
Oncelikle animasyonu olusturacak olan bir seri halindeki gorselleri hazirlayacagiz. Twitter'in kullandigi bu ikon animasyonunun bir kismini alalim:

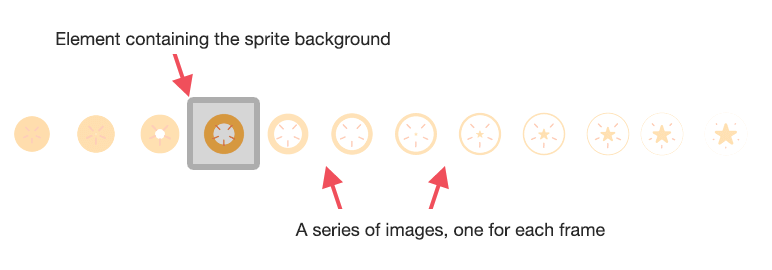
Bu kareleri hareket ettirmek icin hepsini tek bir sira uzerine hizalamamiz gerek. Buradan, tek bir satir haline getirilmis gorsel setimizi gorebilirsiniz. Ilk kareden son kareye dogru background'i hareket ettirerek animasyonumuzu olusturacagiz.

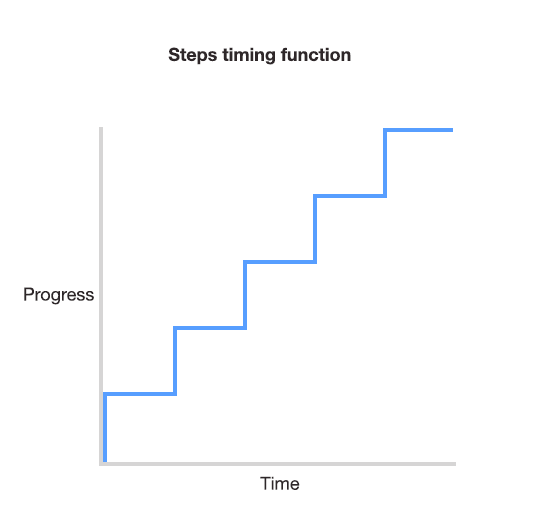
Steps() zamanlama fonksiyonu
Daha onceden muhtemelen asina oldugunuz "ease" veya "cubic-bezier" gibi zamanlama fonksiyonlarinda, animasyon baslangic ve bitis durumlarina gayet "nazik" bir bicimde, yumusakca gecer. Bu bizim isimizi cozmez. Steps bu noktada diger fonksiyonlardan ayriliyor, onun calisma mantigi daha farkli. Istedigimiz hafif, yumusak bir gecis degil; aksine asamalari birer birer atlayan, keskin bir gecis.

Animasyonun HTML kismiyla basliyoruz:
<section class="fave"></section>Background image
Ardindan bazi temel CSS ozelliklerini yaziyoruz. Animasyon karelerini iceren dosyayi background image olarak verdik.

.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}Animasyonun baslangicini hover durumuna gore ayarladik.
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}Ikinci tanimlamamiz olan transition'a dikkatinizi cekmek istiyorum. Bu satirda diyoruz ki, steps zamanlama fonksiyonu kullanilarak background ozelligimizdeki degisiklik 1 saniye icinde goruntulensin/hareketlensin. steps kismina 55 degeri verdik - tahmin edersiniz ki bu, animasyon icin 55 adet karemiz oldugu anlamina geliyor.
Yani elemente hover edildigi takdirde, olculeri esit 55 parca arasinda gecis yapilacak.
Neden bunun yerine gif kullanmiyoruz?
Hareketli gif'ler kullanabilirdik aslinda ama acikcasi bu durumda pek kullanisli olmazlardi. Gif'lerin dosya boyutu cok daha fazladir ve kare sayisini & hizini kontrol etmek daha zordur. Az once yaptigimiz yontemde CSS ile animasyonu durdurabilir, basa sarabilir veya diger her turlu ayarlamayi yapabiliriz.
"steps()" in diger kullanimlari
"Sprite (tek bir buyuk gorsel icinde birden fazla gorsel - bizim ornegimizde yildizin baslangictan bitise kadar olan tum halleri tek dosyada idi)" seklinde hazirlanmis background gorsellerini hareketlendirmek, steps zamanlama fonksiyonunun kullanim alanlarindan sadece biri. Kesintili sekilde hareketlendirilmesi gereken her sey icin steps fonksiyonu ideal bir kullanim olacaktir. Ornegin bir saat yapabilirsiniz - yelkovanin hareketleri keskindir; her saniye belirli bir aciyla keskin bir sekilde doner, yavasca degil. Tik, tak.
Yardimci dokuman
Makaleyi begendiyseniz Twitter'da paylasip "fav"'lari toplayabilir ya da bu yardimci dokumani bilgisayariniza kaydedebilirsiniz: